March 02, 2021
RuffleでFlash復活

「Ruffle」はゲームや動画、オーディオ、アートワークなどの共有サービスを手がける米Newgrandsが2019年8月23日に発表したプロジェクトで、「Flash Player」に代わってSWFムービーを実行するエミュレーター。RustでFlash実行環境を実装し、Webブラウザ上でバイナリを実行するWebAssembly技術でWebブラウザ内でのFlashコンテンツの再生を可能にしてるらしい。意味はわからんけど、とにかくすごい技術みたいよ。
Flashは死なない
Ruffleを開発してるボランティアたちは、世界からFlashという文化がなくなってしまうのはあまりにも惜しい、寂しいという思いから日々取り組んでる。最新版のアップデートも頻繁。Ruffleで大昔に作ったSWFが今も動くだけで嬉しい、すごい、それだけで満足。無償で提供されるRuffleで世界中の多くのFlashコンテンツが救済されちゃってください!3つのRuffle
Ruffleには3種類ある。1つめは、ChromeやFirefoxの機能拡張でブラウザーに組み込むタイプで、Flash Playerプラグインに代わるもの。WEBやローカルを問わずSWFをブラウザーで再生したい人が自主的にインストールする。2つめはローカルのSWFを実行するデスクトップ・アプリケーションのタイプで、Flash Player.appみたいなもの。再生したい人が自主的にインストールする。そして3つめがWEBサーバーに設置するタイプで、WEB上のSWFムービーを誰もが再生することができちゃう。再生する側は何の準備もいらない。なので目指すのはこの3つめ。インストール
1:公式サイトのReleasesから、最新版のRuffleをダウンロード。一番右のWebsiteのSelf Hostedってやつ。2:ダウンロードしたファイルのうち、ruffle.jsと.wasmを自分のサーバーにアップロード。
3:SWFが埋め込んであるhtmlで、</body>の前に、
<script src="[ruffleのパス]/ruffle.js"></script>
これで完了。
プレビュー
さっそく見てみるぞー。SWFムービーが表示されるまで、少し時間がかかるかもしれません。わくわく。

 ロードが終わったらパッと表示されます。SafariとChromeの場合は、再生マークが出るのでクリックしないとSWFムービーが表示されません。こーんな簡単な手順でChrome、Firefox、SafaeiでSWFムービーが表示されました。さて、iOSはどうかな?iOS 14以降のiPadはOKでした。すごーーい!iOS 12は、表示はされるがボタンはダメ、効かない。とりあえず、アニメーション制作バイブル復活。ここも少しずつコンテンツを復活させてく。
ロードが終わったらパッと表示されます。SafariとChromeの場合は、再生マークが出るのでクリックしないとSWFムービーが表示されません。こーんな簡単な手順でChrome、Firefox、SafaeiでSWFムービーが表示されました。さて、iOSはどうかな?iOS 14以降のiPadはOKでした。すごーーい!iOS 12は、表示はされるがボタンはダメ、効かない。とりあえず、アニメーション制作バイブル復活。ここも少しずつコンテンツを復活させてく。
エラー
 .wasmが動作する環境じゃないってエラー。使用マニュアルによると、httpd.confのMIMEタイプにに.wasmを追加しないといかんらしい。オレが借りてるサーバーのMIMEタイプ一覧を参照したらそれがない。そこでサポートに追加依頼したけど、1週間待たされた挙句、「共用プラン」のため拒否された。そこでいったん諦めましたよ。でも数日後、Ruffle.jsをアップデートしてみたら動いた!なんでか知らんがとにかく動いた!
.wasmが動作する環境じゃないってエラー。使用マニュアルによると、httpd.confのMIMEタイプにに.wasmを追加しないといかんらしい。オレが借りてるサーバーのMIMEタイプ一覧を参照したらそれがない。そこでサポートに追加依頼したけど、1週間待たされた挙句、「共用プラン」のため拒否された。そこでいったん諦めましたよ。でも数日後、Ruffle.jsをアップデートしてみたら動いた!なんでか知らんがとにかく動いた!
 JavaScriptがコンフリクトしてますエラー。読み込んだJSのうち、邪魔してるやつがいるらしい。それを特定し、読み込むのをやめたら大丈夫になった。
JavaScriptがコンフリクトしてますエラー。読み込んだJSのうち、邪魔してるやつがいるらしい。それを特定し、読み込むのをやめたら大丈夫になった。
swf2js
RuffleみたいなFlashエミュレーターで日本のToshiyuki Ienagaさんが開発してる「swf2js」ってのもあります。こちらはAVM2(AS3.0)にも対応してるけど、オレのはAVN1だからRuffleでいいかなと。もしRuffleが動かなかったら試すつもりだったけど。今後の課題
ネット社会からFlashムービーが駆逐されたのはFlash Playerが問題だったわけで、Flash Playerナシで再生できるんなら堂々と復活するべきだよね。Flash Playerは死んでもコンテンツは残りました。そして新しいFlashムービーがこれからも出てきていいわけです。なんかもったいないよね。Flash Player終了が終了して何年もたつけど、Flashに相当するものは今も出てきてないんだから。AnimateでまたFlash全盛を取り戻したいところ。それにはひとつ問題があるんですよ。RuffleがActionScript 3.0に完全対応してないこと。アドビはAS 3.0に移行してAS 1とAS 2をあっさり捨てちゃったけど、RuffleはAS 1〜3までサポートするべくとがんばってます。 古いSWFはRuffleで再生できるんだけど、新しく作ったムービーはどうでしょ。Animate CCでをパブリッシュしたSWFを再生しようとすると右のようなアラートが出ちゃうんです。もしSWFにAS 3.0を使ってたら正しく再生されないかもよってことです。ここで「Run anyway」を押すとやっと再生ボタンが出ます。つまり、再生まで1クッション増えるわけで、ちょっとうっとーしいんです。なのでこの1クッションはAS 2.0のSWFをパブリッシュすればを回避できます。
古いSWFはRuffleで再生できるんだけど、新しく作ったムービーはどうでしょ。Animate CCでをパブリッシュしたSWFを再生しようとすると右のようなアラートが出ちゃうんです。もしSWFにAS 3.0を使ってたら正しく再生されないかもよってことです。ここで「Run anyway」を押すとやっと再生ボタンが出ます。つまり、再生まで1クッション増えるわけで、ちょっとうっとーしいんです。なのでこの1クッションはAS 2.0のSWFをパブリッシュすればを回避できます。
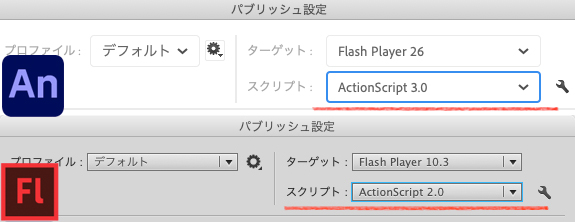
でも、Animate CCやFlash CCのパブリッシュはAS 3.0しか選べません。SWFの中でAS 3.0を使ってなくてもなっちゃう。AS 2.0でパブリッシュできるのはFlash CS6以下。Animateで作ったFLAをFlash CS6で開いてパブリッシュすればいいんだけど、現実的じゃない。アドビはとっくに提供してないんだから。RuffleがAS 3.0に完全対応するか、アドビがAnimateから無用の長物になったAS 3.0を廃止してAS 2.0に戻してくれるかですね。多分後者はないけど。
参考サイト
October 27, 2020
EDAPT、入ってますかー
Flanimate Power Tools
EDAPTってのは、Electric Dog Flanimate Power Toolsの略称で、Electric Dogというグループが開発したAnimate/Flash用のアニメーター向けエクステンションセットです。アニメーションの制作が効率的になる便利なツール群で、コマンド、パネル、ツール、ショートカットのパッケージです。かなり優れもののドネーションウェアで、2011年に公開され、随時アップデートされてきました。現在バージョン5で、Animate開発チームの評価も高く、いくつかのコマンドはAnimateに標準で採用されてます。バージョン6ではIKのツールが提供されるって。どんなもんか?と思ったら、とりあえず入れてみましょう。Flasnimate power tools > Downloadsで「Download Now」をクリックして、EDAPT Setup v.5.0.0.1.zip をダウンロードしましょう。Flash 8以降のすべてのバージョンのFlash/Animateにインストールできますよ。インストールもアンイントールも簡単一発です。
インストール
 インストールしたいFlashかAnimateを立ち上げておきます。スタートアップ画面のままでいいです。ダウンロードした EDAPT Setup v.5.0.0.1.zip を解凍して、5.0.0フォルダ内の Install-Uninstall EDAPT.jsfl を起動します。「JSFL ファイルを開く」ダイアログがでるので「コマンドとして実行」を選んで「OK」します。
インストールしたいFlashかAnimateを立ち上げておきます。スタートアップ画面のままでいいです。ダウンロードした EDAPT Setup v.5.0.0.1.zip を解凍して、5.0.0フォルダ内の Install-Uninstall EDAPT.jsfl を起動します。「JSFL ファイルを開く」ダイアログがでるので「コマンドとして実行」を選んで「OK」します。
またはインストールしたいFlash/Animateのコマンド > コマンドの実行から Install-Uninstall EDAPT.jsfl を開いてもOK。Flash 8とFlash Pro CC 2015へのインストールは添付の How To Install.html を見ましょう。インストール後はいったんFlash/Animateを再起動しときましょうか。
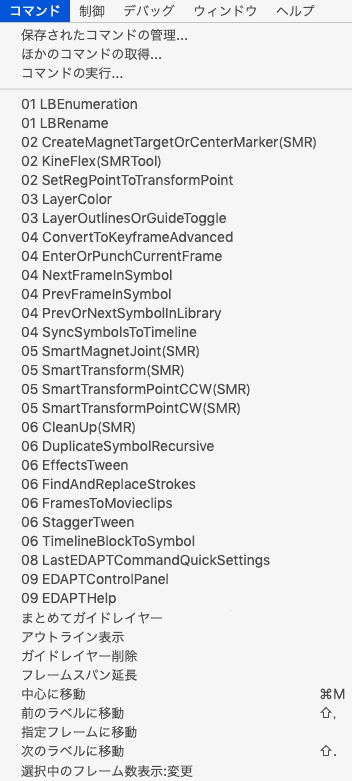
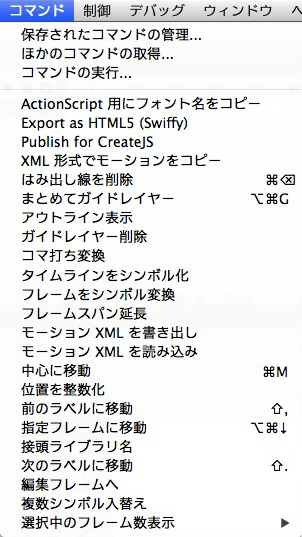
EDAPTがインストールされてるとコマンドメニューはこうなります。01から09までがEDAPTです。コマンドの種類はインストールするFlash/Animateのバージョンによって変わります。Animate本体に同様の機能があればインストールされないようになってるみたい。使わないコマンドが多すぎると感じたら、管理パネルで使うものだけ表示することもできます。
各コマンドの詳細についてはFlasnimate power tools > The Toolsを見てくださいね。概要、機能、用途がわかるし、使い方ビデオまで用意されてる親切さ。いくつか紹介します。
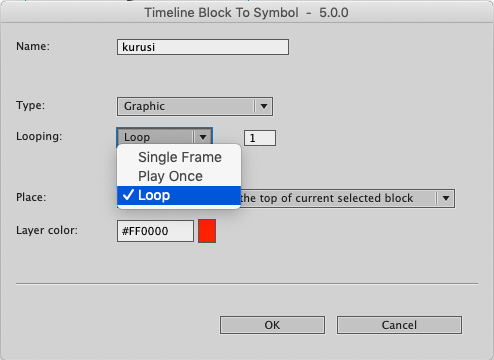
Timeline Block To Symbol
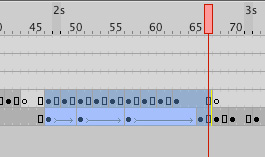
 タイムラインの選択部分をシンボル変換するコマンド。Wishしよう!でも取り上げた、昔から切望した機能。yama-koさん作の「フレームをシンボルに変換する」コマンドなき今、Timeline Block To Symbolさえあれば!
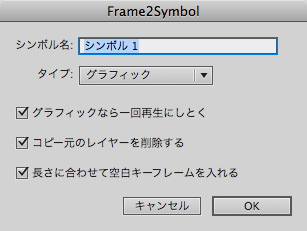
タイムラインの選択部分をシンボル変換するコマンド。Wishしよう!でも取り上げた、昔から切望した機能。yama-koさん作の「フレームをシンボルに変換する」コマンドなき今、Timeline Block To Symbolさえあれば!このコマンドは強力です。今まではフレームをコピーして新規シンボルにペースト、元の位置に配置しなおしてたんだけど、これがシンボル化したい部分を選択するだけでいいなんて。

シンボル名つけるときに数字やアンダースコアで始まる名前はNGです。再生モードも指定できます。作成されたシンボルの配置レイヤーは新規レイヤー、元のレイヤーが選べます。
Layer Color
白いステージカラーに水色や黄緑の見えにくい!忘れられた機能でも取り上げたけど、Flash Pro CCでレイヤー1のアウトラインカラーが黄緑からMXのときの青に戻ったのに、Animateになってから水色になっちまった。見えにくいっつーの。このコマンドはレイヤーのアウトラインカラーを一発で見えやすくしてくれる。Convert To Keyframe Advanced
標準のキーフレーム変換の強力版。トゥイーン・スパンの途中でもイージングを保持してキーフレーム化できちゃう。Sync Symbols To Timeline
選択したキーフレームのシンボルをタイムラインのフレームに同期してくれる。トゥイーンスパンをずらしたときにキーフレームに「シンボルの同期」ってあるでしょ、アレがトゥイーンじゃなくてもキーフレームを同期してくれる。キーフレームをずらしたときに便利です。ずらしたキーフレームの前のフレームにキーフレーム挿入して何フレームめか調べる手間がなくなった!Find And Replace Strokes


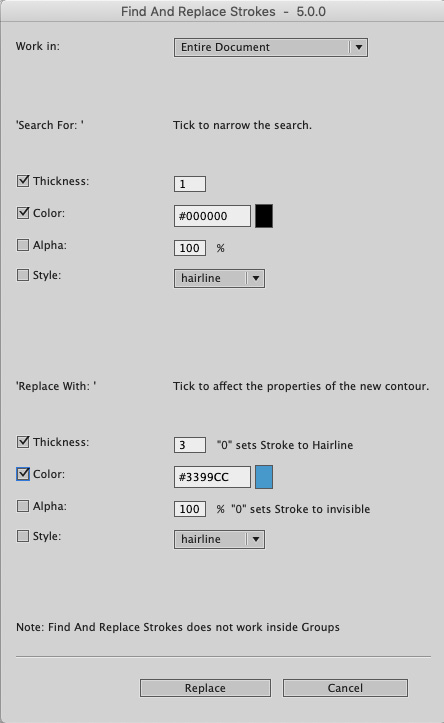
ドキュメント内のシェイプストロークを検索して置換してくれる。 1ptの鉛筆ツールでアニメーションを仕上げた後に線幅を一気に3ptに変更したい場合ありますね。黒い線をぜーんぶ焦茶色に変えたいとか。対象はドキュメント全体、カレントフレーム、ライブラリ。線幅、色、アルファ、スタイルごとに処理できるスグレもの!
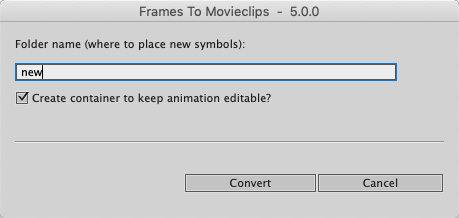
Frames To Movieclips
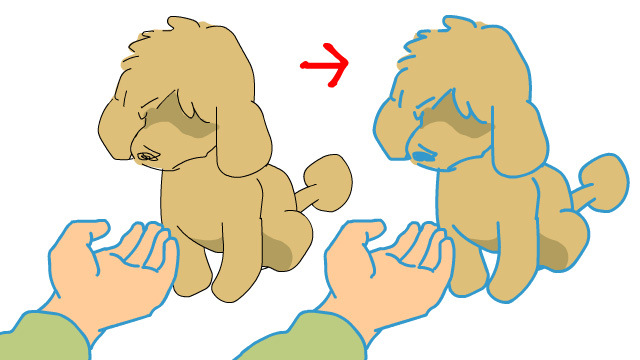
 グラフィックシンボルにはフィルタをかけられないので、シンボル内の各フレームをムービークリップ化しなきゃなんない。これって結構めんどい。それを自動でやってくれるかと思ったんだけどちょっと違った。グラフィックシンボルをキーフレーム変換したものをムービークリップにするんだね。ムービークリップの中に元のグラフィックシンボルがシングルフレームで入ってる。つまりグラフィックシンボルって1コの箱がなくなって、ムービークリップの箱がたくさんできちゃう。2コマ3コマ混在だと無駄なムービークリップが生成されちゃう。
グラフィックシンボルにはフィルタをかけられないので、シンボル内の各フレームをムービークリップ化しなきゃなんない。これって結構めんどい。それを自動でやってくれるかと思ったんだけどちょっと違った。グラフィックシンボルをキーフレーム変換したものをムービークリップにするんだね。ムービークリップの中に元のグラフィックシンボルがシングルフレームで入ってる。つまりグラフィックシンボルって1コの箱がなくなって、ムービークリップの箱がたくさんできちゃう。2コマ3コマ混在だと無駄なムービークリップが生成されちゃう。
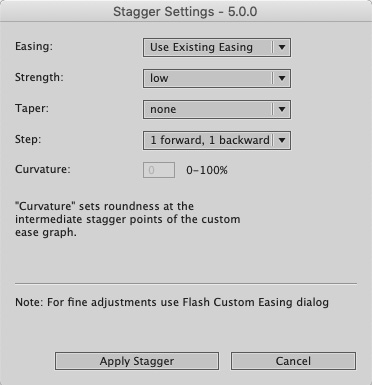
Stagger Tween
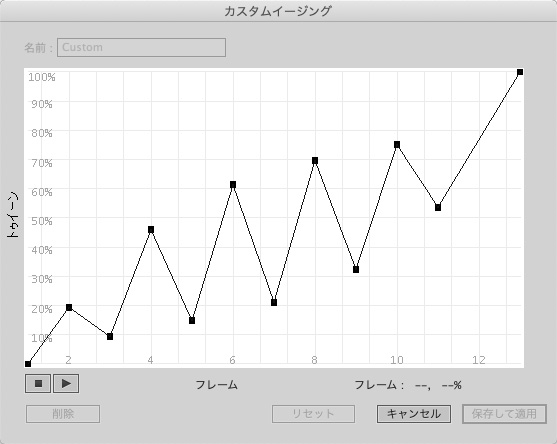
 Staggerはぐらぐらする、ってことで、ブレながらクラシックトゥイーンを作成してくれる。カスタムイージングでめんどくさいやつ。イージングのツメ、強さ、強さのイージング、ステップ、カーブの緩やかさをセットして「Apply」するだけ。
Staggerはぐらぐらする、ってことで、ブレながらクラシックトゥイーンを作成してくれる。カスタムイージングでめんどくさいやつ。イージングのツメ、強さ、強さのイージング、ステップ、カーブの緩やかさをセットして「Apply」するだけ。こんなジグザグなイージングを生成してくれる。


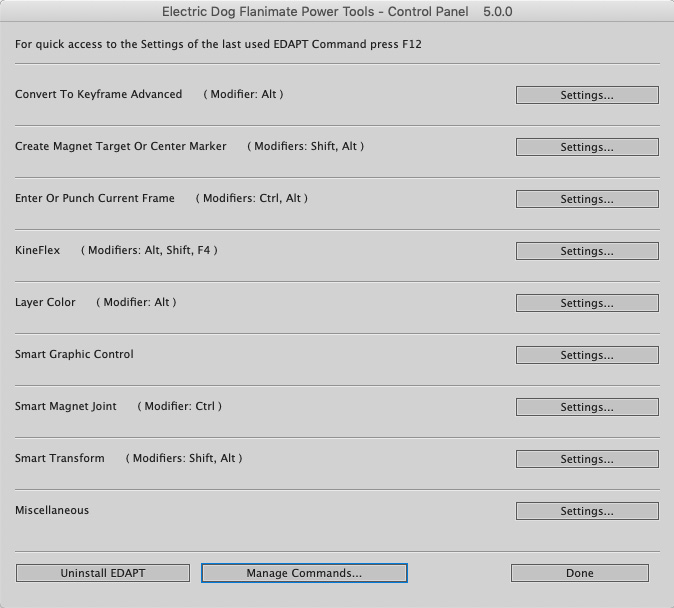
EDAPT Control Panel
コントロールパネルはEDAPTツールのカスタマイズができる。アンインストールもここから。
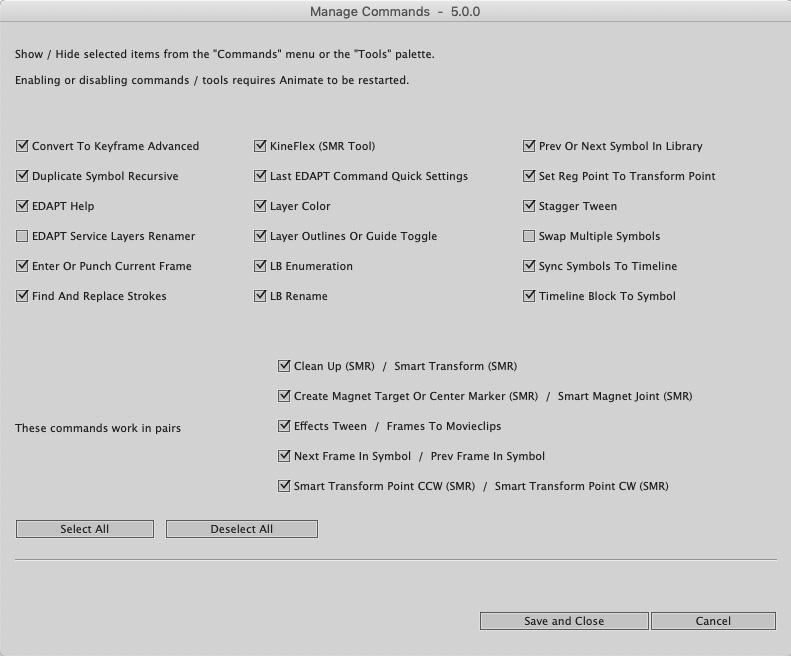
「Manage Commands」をクリックすると、コマンドの管理ができます。必要ないコマンドのチェックを外して保存すればコマンドメニューにでてこなくなる。

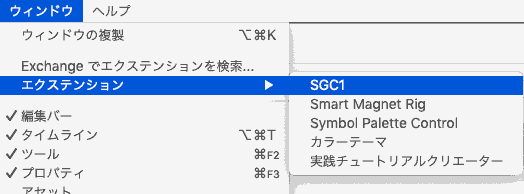
EDAPTパネル
3つのEDAPTパネルはウィンドウメニューのエクステンションからアクセスできます。
上の3つがEDAPTのパネル。SGC1はAnimate CC 2019以降のフレームピッカーと同等です。
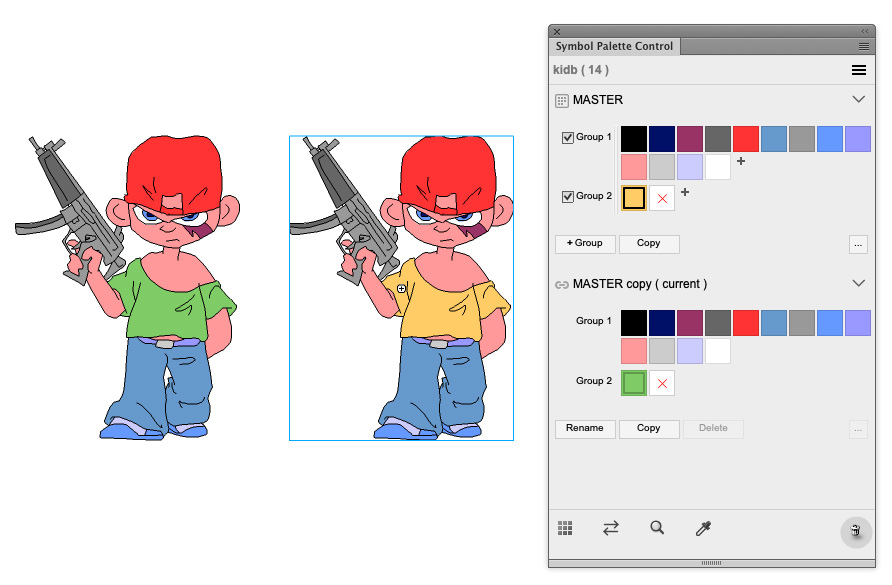
Symbol Palette Control panel
 色見本作成用のパネルで、Flash CS4以降で使えます。シンボルに関連付けられた複数の色見本を作成し、これらを切り替えることができるパネル。色見本は、複製、カラー効果による変更、再編成、ファイル保存、保存ファイルのロードが可能です。同系色を統一して、全体の色数を減らすことで、パレットを最適化することもできます。夜モードや夕暮れモードなど、異なる色調の色見本の作成したり、1つのキャラクターで複数のカラーバリエーションがほしいときに使います。
色見本作成用のパネルで、Flash CS4以降で使えます。シンボルに関連付けられた複数の色見本を作成し、これらを切り替えることができるパネル。色見本は、複製、カラー効果による変更、再編成、ファイル保存、保存ファイルのロードが可能です。同系色を統一して、全体の色数を減らすことで、パレットを最適化することもできます。夜モードや夕暮れモードなど、異なる色調の色見本の作成したり、1つのキャラクターで複数のカラーバリエーションがほしいときに使います。
関連ページ
- Electric Dog:Flasnimate power tools
- YouTube:EDAP Tools
- AmazingFlash:拡張コマンド ベスト3
July 11, 2017
Flash V-Camでキャメラワーク
キャメラがほしい
 「おしえてFlash5」「おしえてFlashMX」「おしえてFlashMX2004」の付録CD-ROMに「ふしぎカメラ」ってコンポーネントがあったよね。矩形のムービークリップをキャメラにしてステージ上をフレーミングすることができるというスグレもの。After EffectsやToonBoom Harmonyのカメラから3Dとったみたいな。そもそも、カメラはアニメソフトには標準機能としてあるべきもの。やっと機能としてついたのがAnimate CC 2017。遅いって。だってオレのOSにはCC 2017をインストールできないもん。だから試したことすらないっちゅーに。なので『Toon Sandwich』のメイキングにあったキャメラのモーショントゥイーンが気になってたんです。そーゆー拡張コマンドがあるのか?探してみたけど見つかりませんでした。それもそのはず。拡張コマンドでなく、ActionScriptだったのよ!
「おしえてFlash5」「おしえてFlashMX」「おしえてFlashMX2004」の付録CD-ROMに「ふしぎカメラ」ってコンポーネントがあったよね。矩形のムービークリップをキャメラにしてステージ上をフレーミングすることができるというスグレもの。After EffectsやToonBoom Harmonyのカメラから3Dとったみたいな。そもそも、カメラはアニメソフトには標準機能としてあるべきもの。やっと機能としてついたのがAnimate CC 2017。遅いって。だってオレのOSにはCC 2017をインストールできないもん。だから試したことすらないっちゅーに。なので『Toon Sandwich』のメイキングにあったキャメラのモーショントゥイーンが気になってたんです。そーゆー拡張コマンドがあるのか?探してみたけど見つかりませんでした。それもそのはず。拡張コマンドでなく、ActionScriptだったのよ!
VCam
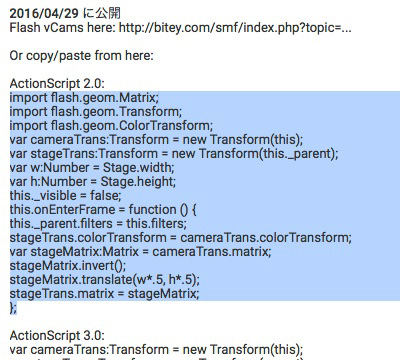
それはVCamというASでした。VCamはVirtual Cameraのことです。なんと2005年にFlash5用のASとしてFlashKit(懐かしい!今でもあるよ)で配布されたのが最初みたい。オリジナルを作ったのは、「Flash Hacks -プロが教えるテクニック&ツール100選」の著者Sham Bhangalさん。そんな昔からあったの〜!知らなかった!表記は「Flash VCam」「Flash V-Cam」「vCam」など様々です。ASなのでFlash5〜8、Flash CS3〜CS6、Flash CC〜Animate CCまで全てのFlashで使えます! 詳細はYouTubeにあるこのビデオ見れば一目瞭然ですよ。使い方はチョー簡単。キャメラシンボル作って画角を決めるだけ。まさしく「ふしぎカメラ」だよね。
キャメラシンボルの制作
 1.ASは上記YouTubeページのビデオの下にあります。AS2とAS3と両方あるので、FLAのパブリッシュ設定のActionScriptのバージョンに合った方をコピーしておきます。
1.ASは上記YouTubeページのビデオの下にあります。AS2とAS3と両方あるので、FLAのパブリッシュ設定のActionScriptのバージョンに合った方をコピーしておきます。
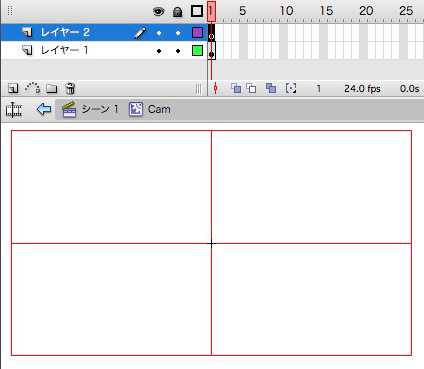
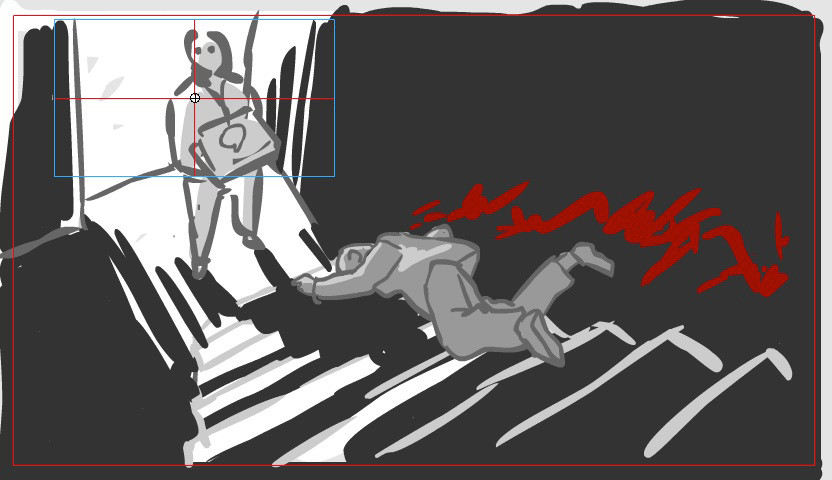
 2.ルートタイムラインで被写体レイヤーの上位レイヤーにステージサイズの矩形を描いてムービークリップにします。キャメラは書き出されないのでどんな色の矩形でもいいんですが、塗りなら半透明の色で、線なら極細線で描いとくといいです。
2.ルートタイムラインで被写体レイヤーの上位レイヤーにステージサイズの矩形を描いてムービークリップにします。キャメラは書き出されないのでどんな色の矩形でもいいんですが、塗りなら半透明の色で、線なら極細線で描いとくといいです。
 3.ムービークリップのシンボル編集で、新規レイヤーを作ってその1フレームめを選択します。
3.ムービークリップのシンボル編集で、新規レイヤーを作ってその1フレームめを選択します。
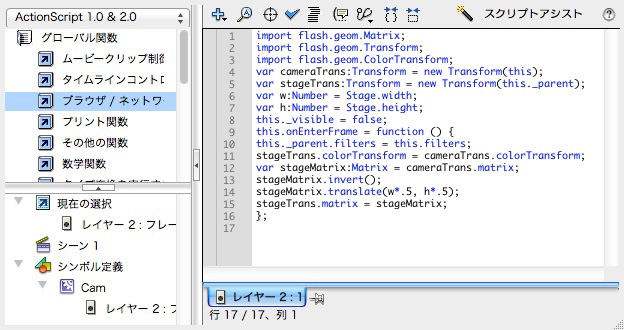
 4.アクションパネルを開いて、1でコピーしたスクリプトをペーストします。これでキャメラは完成です。
4.アクションパネルを開いて、1でコピーしたスクリプトをペーストします。これでキャメラは完成です。
キャメラの使用
ルートのタイムラインでキャメラのムービークリップを拡大縮小したり回転したりとクラシックトゥイーンで動かします。ムービークリップで描いた矩形がそのまま画角になりますので、ポン寄りなら縮小して配置します。本来のステージの意味はなくなります。なので被写体レイヤーはステージからはみ出しておいても大丈夫。どこにあろうと、キャメラの範囲が書き出されます。

キャメラをセットし終わったらSWFを書き出します。キャメラがムービークリップ+ASなので、MOVや連番ファイルには対応しません。まずはSWFを書き出してから、スイベルでMOVやMP4に変換しましょう。

関連記事
July 03, 2014
Swivel スイスイ スイベルでSWF変換
 一昨日、Creative Cloudのメンバーシップの期限が切れてました。またか!とお思いでしょうが、今はCS3とCS6で間に合ってるので、すぐ継続する気はないんです。またCC使う時がきたら更新しよっと。あ、でもビデオ書き出しはどうすんの?そうだ、我々にはスイベルがある!スイベルんだあ!そう、あれは去年の12月7日のFlashオフんときでした。Swivelってフリーウェアを知ったのです。発音はスウィヴェルなんだろうけど、日本語ではスイベルです。SWFファイルをビデオに変換するコンバーターです。
一昨日、Creative Cloudのメンバーシップの期限が切れてました。またか!とお思いでしょうが、今はCS3とCS6で間に合ってるので、すぐ継続する気はないんです。またCC使う時がきたら更新しよっと。あ、でもビデオ書き出しはどうすんの?そうだ、我々にはスイベルがある!スイベルんだあ!そう、あれは去年の12月7日のFlashオフんときでした。Swivelってフリーウェアを知ったのです。発音はスウィヴェルなんだろうけど、日本語ではスイベルです。SWFファイルをビデオに変換するコンバーターです。
- Swivelはこちらからダウンロードできます。Win版とMac版がありますが、日本語語版はないです。
- Win版、Mac版とも32bit版と64bit版があります。
- Mac OS 10.5 - 10.6は32bit版、Mac OS 10.7 - 10.14は64bit版
- Mac OS 10.15以上未対応

キモいUIさえ我慢すれば、変換ツールとしては95パー使えます。ハッキリ言って、Flash CCのビデオ書き出しよりはるかに高機能なの。元のSWFを選んで「CONVERT」をクリックするだけでもいいんだけど、Swivelのビデオ変換には4つのフェイズと豊富なオプションがあるんです。てことで、SDサイズ(640x480)の古いSWFをYouTubeにアップする目的で、HDサイズ(1280x720)のビデオに変換してみます。古いSWFは音質を落として書き出してる場合があるので、できれば変換前にパブリッシュし直した方がいいです。
あと、SWFにActionScriptが埋め込まれてると、Swivelが正常終了しないことがありますが、MP4は書き出されてるはずです。でもSWFの先頭や途中にstop();が入ってると変換処理が中断してしまうので、FLAからASを削除しといた方がいいです。
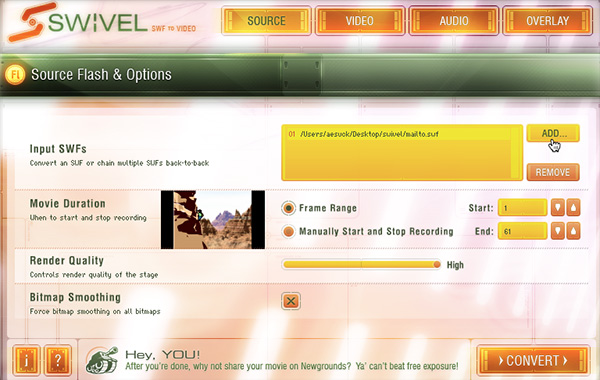
SOURCE
 まずは変換元のSWFを指定します。ADDすると、プレビューが出ます。
まずは変換元のSWFを指定します。ADDすると、プレビューが出ます。次にビデオ化する範囲を指定します。「Frame Range」のデフォルトはSWFのタイムライン全体です。通常はコレですな。開始フレームと終了フレームを指定すれば任意のフレーム間を書き出せる。
「Manually...」は、別ウィンドウでSWFがプレビューされるので、「RECORD」ボタンで録画するスタイル。タイミングが難しいw
「Render Quality」は[High]にしとこう。
「Bitmap Smoothing」をチェックしとくと、今回のように拡大して書き出す場合、SWF内ビットマップにスムージングをかけてくれる。ありがたいね。等倍や縮小なら意味なし。
他のフェイズがデフォルト任せでいいならこれで「CONVERT」をクリックすればビデオ変換。でも最初は他のフェイズもチェックしておこう。
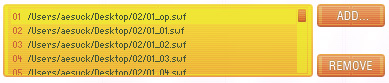
 そうそう、読み込み時に、複数のSWFを指定すると、つなげたビデオができます。たとえば、カットごとのSWFを読み込むと、1番から順番につながった1本のビデオになっちゃうってわけ。
そうそう、読み込み時に、複数のSWFを指定すると、つなげたビデオができます。たとえば、カットごとのSWFを読み込むと、1番から順番につながった1本のビデオになっちゃうってわけ。
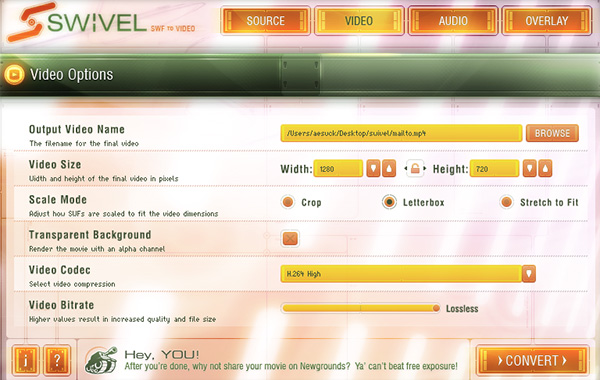
VIDEO
 ここはビデオの書き出しオプションです。結構大事なとこですよ。「Output Video Name」は書き出すファイル名、とゆーかパス名。デフォルトならSWFと同名で同一階層に書き出してくれるので、それでいいや。
ここはビデオの書き出しオプションです。結構大事なとこですよ。「Output Video Name」は書き出すファイル名、とゆーかパス名。デフォルトならSWFと同名で同一階層に書き出してくれるので、それでいいや。「Video Size」は最重要。ここで横幅と高さを指定します。レシオが違うので縦横比固定はオフにしてから数字を入れます。
「Scale Mode」は3種類。今回のように、オリジナルSWFと書き出すビデオのアスペクト比が違う場合、要注意項目。[Crop]は元のアスペクト比を維持したまま、書き出しサイズいっぱいに拡大するモード。オリジナルSWFが部分的に欠ける。字幕スーパー入りなら気をつけて。
[Letterbox]は元のアスペクト比を維持したまま、書き出しサイズにぴっちり収めるモード。画角の差分部分は黒。16:9→4:3では上下が、4:3→16:9では左右が黒味になる。オリジナルレイアウトを維持できるので推奨。
[Stretch to Fit]は元のアスペクト比を無視して、書き出しサイズにぴったり変形モード。4:3→16:9では左右に変形しちゃう。まず、選ぶことはない。
「Transparent Background」はバックをアルファで書き出すオプション。これはMOVのときだけ有効。
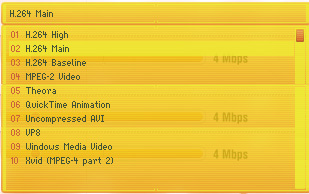
 「Video Codec」は上の3つがMPEG4。デフォルトの[H.264 High]だと高画質だけど結構重くなるので再生環境によってはもたつくかも。YouTubeにアップ用でなければ[H.264 Main]でいいかな。[H.264 baseline]は使いません。MOVを書き出すときは[QuickTime Animation]を選びます。アニメーション非圧縮でFlash CCのビデオ書き出しと同じコーデック。
「Video Codec」は上の3つがMPEG4。デフォルトの[H.264 High]だと高画質だけど結構重くなるので再生環境によってはもたつくかも。YouTubeにアップ用でなければ[H.264 Main]でいいかな。[H.264 baseline]は使いません。MOVを書き出すときは[QuickTime Animation]を選びます。アニメーション非圧縮でFlash CCのビデオ書き出しと同じコーデック。「Video Bitrate」はMPEG、Theora、VP8、WMVのコーデックを選んだ時用オプションです。
通常はこれで「CONVERT」をクリックすればOK。ついでなのでこの先も紹介しておくよ。
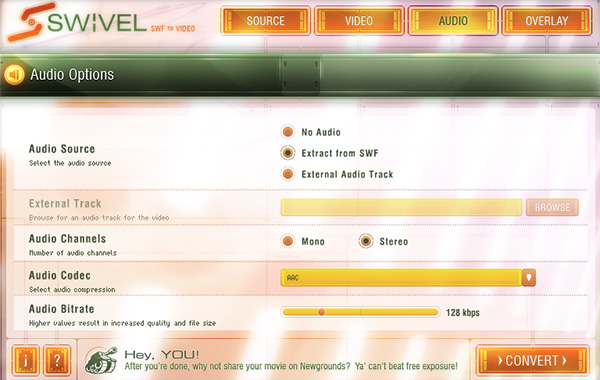
AUDIO
 ここはサウンドトラックのオプションです。「Audio Source」はサウンドトラックの音源指定です。通常はSWFの音のままなのでデフォルトの[Extract from SWF]でいいです。[External Audio Track]は、外部のMP3かWAVを指定してサウンドトラックにするモード。
ここはサウンドトラックのオプションです。「Audio Source」はサウンドトラックの音源指定です。通常はSWFの音のままなのでデフォルトの[Extract from SWF]でいいです。[External Audio Track]は、外部のMP3かWAVを指定してサウンドトラックにするモード。「Audio Cordec」はデフォルトの[AAC]でいいんだけど、一応[MP3]も選べます。
「Audio Bitrate」はSWFのパブリッシュ設定でおなじみ。128kbsでいいです。元のSWFに合わせればいいんだけど、このスライダは操作しにくいので、なるべく触らない方がいい。
もういいかげん「CONVERT」クリックして書き出しちゃえ。だって次のは、、、
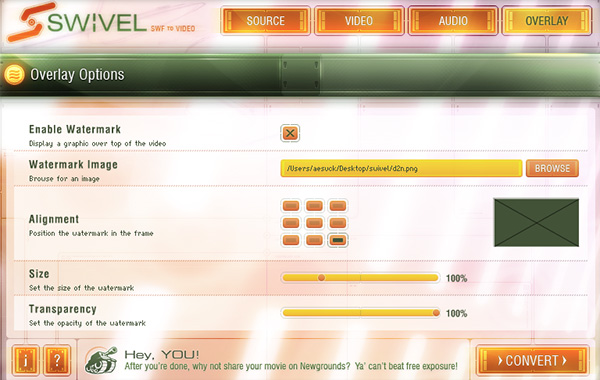
OVERLAY
 最後はオーバーレイオプションです。ここはスッ飛ばしてもOKかと。ビデオに画像を重ねる機能です。用途はコピーライトとかウォーターマークとかね。「Enable Watermark」のデフォルトはオフになってます。オンにするとこのオプションが有効になるので「Watermaek Image」で重ねる画像を選んで、「Alignment」で位置を決めます。あと大きさと透明度の指定ができます。使える画像は、PNG、JPEG、GIFなんだけど、どれもうまくいかなかったのです。プレビュー出てこないし、書き出したビデオにも反映されない。だからどーでもいいです、「CONVERT」をクリックして書き出し!
最後はオーバーレイオプションです。ここはスッ飛ばしてもOKかと。ビデオに画像を重ねる機能です。用途はコピーライトとかウォーターマークとかね。「Enable Watermark」のデフォルトはオフになってます。オンにするとこのオプションが有効になるので「Watermaek Image」で重ねる画像を選んで、「Alignment」で位置を決めます。あと大きさと透明度の指定ができます。使える画像は、PNG、JPEG、GIFなんだけど、どれもうまくいかなかったのです。プレビュー出てこないし、書き出したビデオにも反映されない。だからどーでもいいです、「CONVERT」をクリックして書き出し!
ビデオトラック書き出し中はプレビューが表示されます。次にサウンドトラックがミックスされて完了。これでMP4ビデオが書き出されました。FPSは元のSWFと同じです。さっそくYouTubeにアップロードしたよ。
March 04, 2014
やっぱりSwiffyすげえ!!
こんなにもサポートされない機能があるHTML5 Canvasは面白くないことは前に書きました。アニメの再現性はToolkit for CreateJSの方がマシですが、これはこれで1レイヤー1トゥイーンの縛りでタイムラインの作り直しが面倒。どっちもあれはだめ、これはだめ。やっぱりGoogle Swiffyが最強!アニメの再現性も再生パフォーマンスも文句ないし。静止テキストがダイナミックテキストになったりしないし、アクションはAS2でもAS3でもOKなので、自分でJavaScript書かなくていい(タイムライン派のオレだってノーマルモードで簡単なASは書くですよw)。
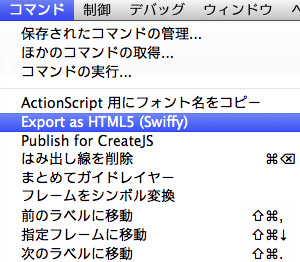
拡張コマンドになってたSwiffy
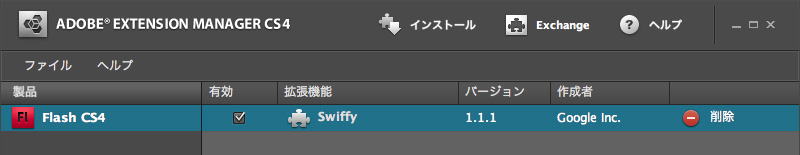
Swiffyは3年前にSwiffy スゲエ!って書いた。あんときはSWFをアップロードして変換だったけど、今は拡張コマンド化されてるのでFlash Pro内で完結。変換するSWFのサイズも512Kから1024Kと倍になってるよ。SWFが1MB以内ならSwiffyが断然お得!ここからダウンロードして、Extension Manager CS4以上でお手持ちのFlash Proにインストールしてください。いつかきっとお役に立ちますよ!

オレはですね、HTML5 CanvasはCC、Toolkit for CreateJSはCS6にしてるので、普段使うCS3に近いCS4にインストールしましたよ。CS4以上ならOKです。
AS2、AS3、ボタン、サウンド、フィルター、マスク、すべてのトゥイーン、カスタムイージング、モーションガイド、静止テキストやグラデーションの変形、シンボル 1やビットマップ 1など日本語アイテム名もOK。SWFを直接HTMLに変換する強み。ブレンドと3DとloadMovieはNG。書き出し方はカンタンで、コマンドからExport as HTML5 (Swiffy)を選ぶだけ。

Swiffy 変換の条件
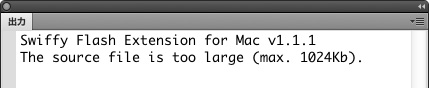
上の方でも書いたけど、変換元のSWFが1MB以内が変換の条件。オーバーすると出力パネルにこーんな警告がでます。

これが出たら、ダイエットしなければいけません。
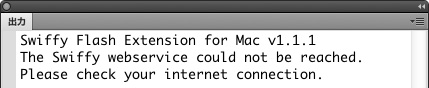
あと、変換時はネットにつながってないといけません。でないと変換してくれません。

な〜んだ、拡張コマンドといってもローカルで変換してくれるわけではなく、SWFをアップロードして変換したHTMLをダウンロードしてるってことかあ。
例のやつを変換!
てことで、さっそくSwiffy変換してみたよ。
まずはToolkit for CreateJSやHTML5 Canvasで試したSWFムービーを貼っておこう、↓これね。
このFLAでExport as HTML5 (Swiffy)コマンドを実行すると、まずSWFを書き出してそれを変換してくれるというわけ。SWFが1024K越えてるとアウトなんで、念のため。こん時、出力パネルに出た警告は「フィルターやカラー効果はモバイルデバイスで遅くなる」ってくらい。で、HTMLとSWFができてるので不要になったSWFは捨てちゃう。他にファイルもフォルダもなし。必要なのはHTML1コだけ。それが↓
ふっしぎ〜、上のSWFと比べても完璧と言うほかない。コレ、すごいっしょ?Toolkit for CreateJSやHTML5 Canvasじゃこんなのできませんよ。さーすがGoogle!やっぱりSwiffyすげえ!
追記【重要】
残念なお知らせです。こんなにスゲェSwiffyちゃんですが、わずか5歳でなくなりました。なんとGoogleは2016年7月1日にSwiffyをあっさりクローズしてしまったのです。こんなことなら過去のSWFをもっとSwiffy化しとくんだった。
November 12, 2013
拡張コマンド ベスト3

Flashタイムライン派の間で「バージョンいくつ使ってる?」って話はありがちですね。でも「どんな拡張コマンド使ってる?」って話はあんまりでません。そこでオレがお気に入りの拡張コマンドから3つ紹介しちゃうよ。拡張コマンドは自作することもできますが、優れものがWEBで提供されてるのでダウンロードして自分のFlash Proにインストールします。拡張コマンドのおかげで、チマチマとめんどくさいことしなくていいので助かってます。Flash CS3〜Flash CCまでのバージョンで動作確認済みです。
タイムラインをシンボル変換
 yama-koさん作の、タイムラインをシンボル化できちゃう神コマンド。しかもレイヤーまたいで。これ、昔からFlashにほしかった機能なのです。たとえば、ルートやシンボル内に作ったアニメーションをシンボル化したくなることがあるでしょ。そんなときは、1.その部分のフレームをコピー 2.適当なシェイプを仮シンボル化 3.仮シンボル内にフレームのペースト 4.そのインスタンスを元の位置にぴったり合わせる 5.元のアニメーションを削除、という手順が必要になります。これらが一撃でできちゃう超優れものです!シンボル名をつける時に、ついでに一回再生も指定できちゃうなんて嬉しすぎます。めちゃくちゃ助かってます。yama-koさん、ありがとう!
yama-koさん作の、タイムラインをシンボル化できちゃう神コマンド。しかもレイヤーまたいで。これ、昔からFlashにほしかった機能なのです。たとえば、ルートやシンボル内に作ったアニメーションをシンボル化したくなることがあるでしょ。そんなときは、1.その部分のフレームをコピー 2.適当なシェイプを仮シンボル化 3.仮シンボル内にフレームのペースト 4.そのインスタンスを元の位置にぴったり合わせる 5.元のアニメーションを削除、という手順が必要になります。これらが一撃でできちゃう超優れものです!シンボル名をつける時に、ついでに一回再生も指定できちゃうなんて嬉しすぎます。めちゃくちゃ助かってます。yama-koさん、ありがとう!
前後のラベルに移動
沖くん作の、前後のラベルに移動するコマンド。タイムラインを移動するとき、1コマずつなら[.]キーや[,]キーでできますね。でも、長いタイムラインの移動に向かない。よくあるのは「前のカットへ」とか「次の次のカットへ」って移動。昔からフレームラベルにはカット番号を付けることにしてるので、ラベルで移動できたらどんなにありがたいか、ってことでリクエストして作ってもらっちゃいました。ショートカットを割り当てたので、[Shift]+[.]で前のカット、[Shift]+[,]で次のカットにジャンプできるようになりました。沖くん、ありがとう!鉛筆線のはみ出しを削除
I.C.yasさん作の、はみ出し線を除去コマンド。鉛筆ツールで線画を描くとき、線と線を交わらせて閉じるのは定石ですが、後で水滴ツールではみ出した部分をプチプチ消して行くのがめんどいですね。この拡張コマンドがあれば一気に除去してくれるのでめちゃくちゃ楽になります。I.C.yasさん、ありがとう!以上、タイムライン派必須だと思います。次にインストールの注意(Mac)と、あったらええなって拡張コマンドを発表します!
その他の便利コマンド
他によく使うのが「中心に移動」、これはステージの中心というよりもシンボルの中身を中心に移動したいときによく使います。例えば、絵をシンボル化する場合は中心を選べるじゃないですか、でも新規シンボルの中に描いた場合、その絵をシンボルの中心に置きたいわけです。ただ、バラバラのオブジェクトだと全部が中心に寄るので、一旦グループ化してからコマンド実行です。「フレームスパン延長」はタイムラインで尺を延ばしたい時。24FPSの場合、1秒追加なら24、2秒半追加なら60って入れるだけでスパンを延長できちゃうよ。Flash Extensionsとかでググって探してみてね。んで、いいのあったら教えてください!
たとえばこんな拡張コマンド
オレもタイムライン派向けの拡張コマンド作って配布したいんだけど、JSだからね、ハードル高すぎるっす。そこで、こんなのあったらなあ、って話だけ。 沖くん作でフレーム番号を指定して再生ヘッドを移動するコマンドがあるんですが、これのラベル版があったらいいなあ。名付けて「ラベル名を指定して再生ヘッドを移動する」コマンド。もちろんシーンまたぎで。もうね、タイムラインが長いとね、スクラブしたりスクロールしたりでカレントフレームの移動がストレスなんすよ。カット番号をラベル名にしてるので、特定のカットにジャンプできたらどんなに楽か。ああ、あったらええな〜。
沖くん作でフレーム番号を指定して再生ヘッドを移動するコマンドがあるんですが、これのラベル版があったらいいなあ。名付けて「ラベル名を指定して再生ヘッドを移動する」コマンド。もちろんシーンまたぎで。もうね、タイムラインが長いとね、スクラブしたりスクロールしたりでカレントフレームの移動がストレスなんすよ。カット番号をラベル名にしてるので、特定のカットにジャンプできたらどんなに楽か。ああ、あったらええな〜。
 隙間を閉じないバケツで色が塗れないことってあるよね。どっか閉じてない隙間があるの。それを見つけるのって大変なんです。レイヤーをアウトラインにして表示を拡大して隙間の大捜索。そんなときに選択した線で実行すると、見えにくい隙間(指定ピクセル未満)になってる先端同志を勝手にくっつけてくれるという、名付けて「線の隙間を密着」ああ、あったらええな〜。
隙間を閉じないバケツで色が塗れないことってあるよね。どっか閉じてない隙間があるの。それを見つけるのって大変なんです。レイヤーをアウトラインにして表示を拡大して隙間の大捜索。そんなときに選択した線で実行すると、見えにくい隙間(指定ピクセル未満)になってる先端同志を勝手にくっつけてくれるという、名付けて「線の隙間を密着」ああ、あったらええな〜。
あと、ステージをセンターに表示、これはAnimate CCだと一発でできるボタンがあるんだけど、CS6以下にはない。なので「ステージ全体を表示(⌘2)」→「100%表示(⌘1)」とやってる。ショートカット1つでできたらラクチンなんだけどね。
インストール
mxp(jsflをパッケージ化したもの)は各バージョンのExtension Managerでインストールします。Flash CC用のExtension Managerはここからダウンロードしてインストールします。CS3のExtension Managerは英語版の方に入っちゃうことがあるので、その時は手動で入れ替えましょう。手動の場合はjsflファイルやxmlファイルをuser>ライブラリ>Application Support>Adobe>Flash CS4>ja>Configuration>Commands下に置きます。 Mac OS 10.7以降はuserのライブラリが見えなくなってるので。こちらを参考にしてみてください。・非表示のユーザーライブラリフォルダーにアクセスする方法(Mac OS X 10.7 以降)
ショートカット
インストールしてFlash Proを起動するとコマンドメニューに表示されます。このままだと使いにくいと思うものは、Flashメニューのキーボードショートカット...のコマンドに表示される各拡張コマンドにショートカットを登録します。ショートカットはAdobe標準はカスタマイズできないので、複製のセットを作ってね。May 28, 2010
タイムライン派向けFlash CS5
 Adobe Developer ConnectionのFlashデベロッパーセンターに「タイムライン派が注目するFlash CS5新機能ガイドツアー」を寄稿しました。100%オレ視点で自由に書かせてもらいました。ここでサンプルFLAがダウンロードできます。開くにはFlash CS5(製品版か体験版)が必要ですけど。
Adobe Developer ConnectionのFlashデベロッパーセンターに「タイムライン派が注目するFlash CS5新機能ガイドツアー」を寄稿しました。100%オレ視点で自由に書かせてもらいました。ここでサンプルFLAがダウンロードできます。開くにはFlash CS5(製品版か体験版)が必要ですけど。
Flashデベロッパーセンター
September 23, 2007
ペンタブレット+Flashでアニメスラスラ
2007年7月16日のCSS Niteで使用したムービーが公開されました。最初に宣伝があって、あとはテクニックです。A.e.Suckとしては初めてのFlash CS3セミナーです。NAPPJ枠ってことで、珍しくPhotoshopがらみな内容が中心です。公開にあたって、ブラウザ閲覧用に作り直してあります。また、当日失敗した「読み込んだPSDを更新する」も改めてご確認ください。同時に、セミナーのライブ録音音声も提供されています。これらのデータは以下からダウンロードできます。
June 23, 2006
June 05, 2006
F-siteセミナー
 2006年5月のF-siteセミナー「まるっと見せます!デビュー26年の奥義」ではサーバがらみの話から、レンズ、エフサイトちゃんなど、Flash3〜Flash8まで幅広〜く使えるクラシックな中割りをいろいろ紹介。そんときのFLAをおいときました。
2006年5月のF-siteセミナー「まるっと見せます!デビュー26年の奥義」ではサーバがらみの話から、レンズ、エフサイトちゃんなど、Flash3〜Flash8まで幅広〜く使えるクラシックな中割りをいろいろ紹介。そんときのFLAをおいときました。
ダウンロード。
June 01, 2005
F-siteセミナー
 2005年5月のF-siteセミナー「まるっと見せます!デビュー25年の奥義」では原画と中割りのタイミング法を紹介。そん時、ライブで作った紙吹雪、手のふり、なびきなどのFLA、見てみたい?まずはF-siteで公開されてるレポートページをじ〜っくりご覧ください。きっとダウンロードできます。要Flash MX以上。
2005年5月のF-siteセミナー「まるっと見せます!デビュー25年の奥義」では原画と中割りのタイミング法を紹介。そん時、ライブで作った紙吹雪、手のふり、なびきなどのFLA、見てみたい?まずはF-siteで公開されてるレポートページをじ〜っくりご覧ください。きっとダウンロードできます。要Flash MX以上。
February 26, 2004
MAX 2004
2004年2月に開催された、MAX 2004 Japanでのセッション「Flashアニメーションテクニック:フルスロットル」の資料。絵コンテとFLAのセットです。プレビュー / ダウンロード
November 15, 2003
NHK教育「インターネット情報局」用
NHK教育の「インターネット情報局」って番組で使った Flash。この番組のサイトで配布されてたやつです。スキップおじさんのクリップ付き。著作権はA.e.Suckに帰属します。個人で参考にする以外の目的では使用できません。
ダウンロード
November 07, 2003
September 15, 2003
August 05, 2003
DevCon 2002
 マクロメディアのDevCon 2002用のFLA「あ〜ら不思議!キャラがLiveでしゃべります!の巻」です。プロジェクタをパブリッシュしたら、腹話術の要領で1人2役を演じながらキー操作します。しゃべる時は[→]キー、しゃべってない時は[←]キーです。
マクロメディアのDevCon 2002用のFLA「あ〜ら不思議!キャラがLiveでしゃべります!の巻」です。プロジェクタをパブリッシュしたら、腹話術の要領で1人2役を演じながらキー操作します。しゃべる時は[→]キー、しゃべってない時は[←]キーです。
ダウンロード
