July 31, 2024
AnimateとクリスタでLINEアニメーションスタンプ


10年ぶりにLINEアニメーションスタンプ作りました。これです。擬人化を抑えたトイプードル
LINEアニメーションスタンプを作るってことはAPNGを作るってこと。AnimateはAPNGに対応してないけど変換すればいい。FlashでAPNGではAPNG Assemblerを使った。今では「アニメ画像に変換する君」でAPNGにするのが定番らしいぞ。
実は10年前の今頃、某航空会社のアニメーションスタンプ作ったことあんのです。8コ作るのに10日ほどかかったかな。当時はアニメーションスタンプ出始めの頃で、一般には仕様が公開されてなかった。アニメーションスタンプが珍しいので成果はあったそうで、クライアントに好評だったよ。APNG化する手段もなく、連番PNGを納品したんだっけ。キャラの密度が高いのでPNGのファイルサイズを抑えるのに苦労したなあ。
アニメーションスタンプの仕様は、
- 320×270
- フレームレート:20FPS以内
- 再生時間:1秒/2秒/3秒/4秒
- 画像数:5〜20コマ
- ループ:4回まで
- APNGのデータサイズ:1コあたり300K以下
モチーフ
 スタンプのモデルはトイ・プードルのチューイ。元気だった頃を思い出しながらAnimateでアニメーションを作ったよ。カワイイ系やファンシー系は恥ずいので、犬ってこんなことするよねって動きです。なので擬人化を抑えてた、になります。
スタンプのモデルはトイ・プードルのチューイ。元気だった頃を思い出しながらAnimateでアニメーションを作ったよ。カワイイ系やファンシー系は恥ずいので、犬ってこんなことするよねって動きです。なので擬人化を抑えてた、になります。Animateでアニメ制作
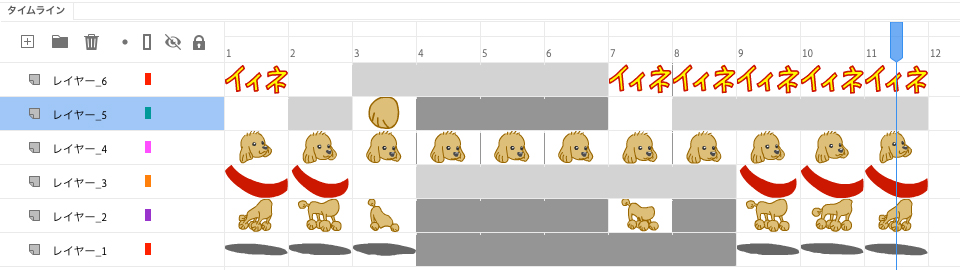
 とりあえずAnimateでアニメーションを作る。これは11フレームのループアニメーションシンボル。
とりあえずAnimateでアニメーションを作る。これは11フレームのループアニメーションシンボル。
連番PNG
 1コマ打ちで動きの早いのは20fps、ゆっくりめは10fpsにする。緩急があるのは20fpsにして2コマ打ちや3コマ打ちを併用する。いずれにしても総フレームが20コマを超えないように。左のは見本てことでAnimateから書き出したGIFアニメ。
1コマ打ちで動きの早いのは20fps、ゆっくりめは10fpsにする。緩急があるのは20fpsにして2コマ打ちや3コマ打ちを併用する。いずれにしても総フレームが20コマを超えないように。左のは見本てことでAnimateから書き出したGIFアニメ。ループの場合は1サイクルを1秒、1秒半、2秒のどれかにする。1秒なら最大4回、1秒半か2秒なら2回ループになる。
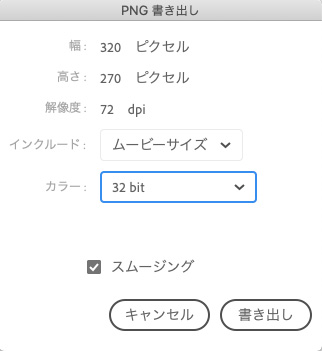
 アニメーションができたら、ムービーの書き出しから32bitカラーで連番PNG書き出し!あとは「アニメ画像に変換する君」でAPNGファイルに変換すればいいんだけど、OS のバージョンを1コ上げないとインストールできんかった。じゃあ、APNG Assemblerか。そうだ、クリスタでAPNG書き出せるんじゃないのか?
アニメーションができたら、ムービーの書き出しから32bitカラーで連番PNG書き出し!あとは「アニメ画像に変換する君」でAPNGファイルに変換すればいいんだけど、OS のバージョンを1コ上げないとインストールできんかった。じゃあ、APNG Assemblerか。そうだ、クリスタでAPNG書き出せるんじゃないのか?クリスタに読み込む
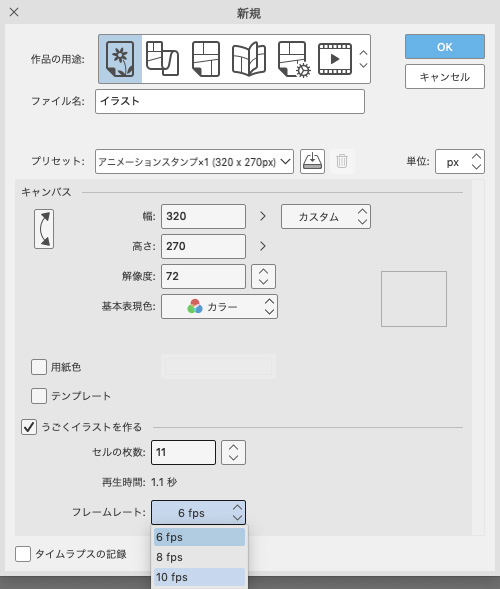
 クリスタはAPNGとゆーか、アニメーションスタンプ作りに対応してた!ファイル>新規...>作品の用途でイラストを選ぶとプリセットが用意されとるじゃないの。「うごくイラストを作る」のセルの枚数は書き出した連番PNGの数。タイムラインを枚数分の長さにしといてくれる。フレームレートは10fpsを選ぶとプリセットはカスタムになる。10fpsで11枚なので再生時間が1.1秒、端数があるとエラーになる。これは後で処理する。
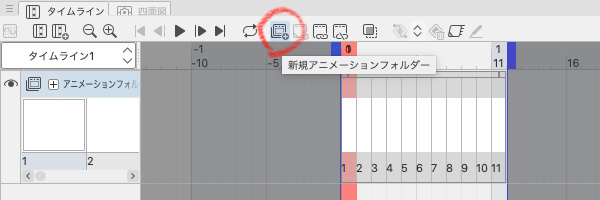
クリスタはAPNGとゆーか、アニメーションスタンプ作りに対応してた!ファイル>新規...>作品の用途でイラストを選ぶとプリセットが用意されとるじゃないの。「うごくイラストを作る」のセルの枚数は書き出した連番PNGの数。タイムラインを枚数分の長さにしといてくれる。フレームレートは10fpsを選ぶとプリセットはカスタムになる。10fpsで11枚なので再生時間が1.1秒、端数があるとエラーになる。これは後で処理する。 カラセル入りのアニメーションフォルダーがすでにあるけど、「新規アニメーションフォルダー」をクリックしてもう1コアニメーションフォルダーを作る。
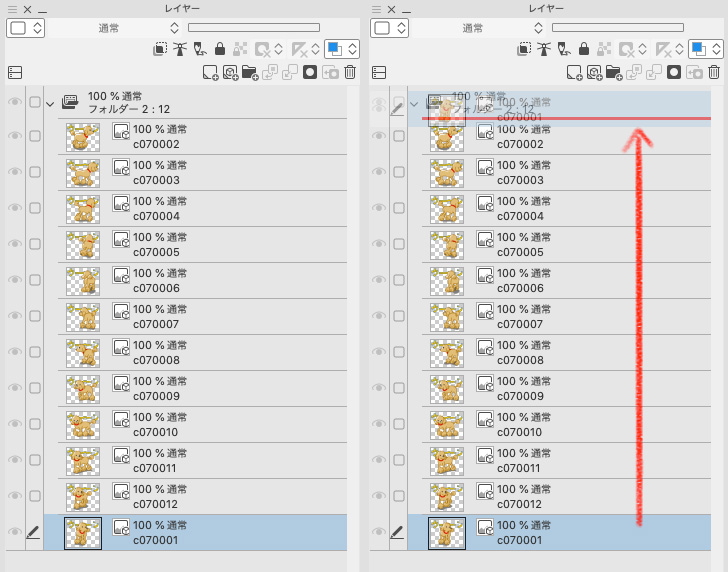
カラセル入りのアニメーションフォルダーがすでにあるけど、「新規アニメーションフォルダー」をクリックしてもう1コアニメーションフォルダーを作る。 ファイル>読み込み...>画像を選んで、連番PNGを全選択して読み込む。レイヤーに連番が上からずらーっと並ぶけど、たまに最上位レイヤーにあるべき1コマめが最下位レイヤーにあったりする。この場合は移動して順番どおりにしておかないといけない。昇り順でも降り順でもいいから順番を揃えておかないといけない。
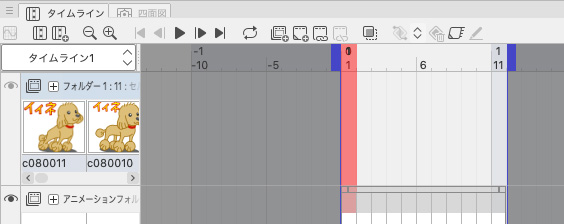
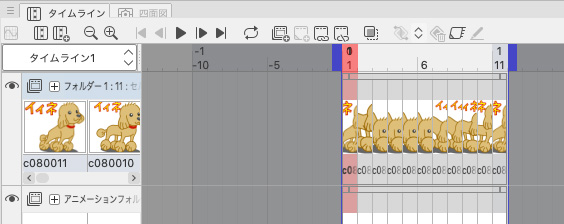
ファイル>読み込み...>画像を選んで、連番PNGを全選択して読み込む。レイヤーに連番が上からずらーっと並ぶけど、たまに最上位レイヤーにあるべき1コマめが最下位レイヤーにあったりする。この場合は移動して順番どおりにしておかないといけない。昇り順でも降り順でもいいから順番を揃えておかないといけない。 タイムラインで赤いカレントマーカーを1フレームめにおく。ここがアニメーションの開始位置なの。
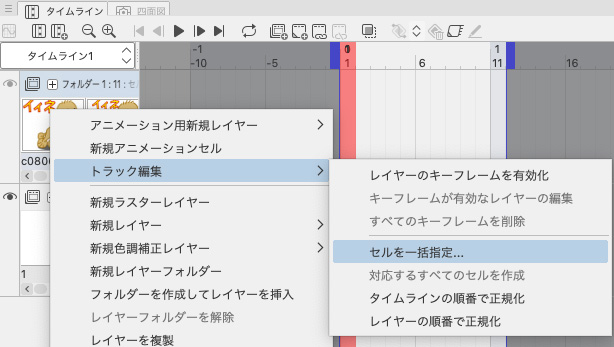
タイムラインで赤いカレントマーカーを1フレームめにおく。ここがアニメーションの開始位置なの。 タイムラインの左のパレットでコンテキストメニューを出してトラック編集>セルを一括指定...を選ぶ。
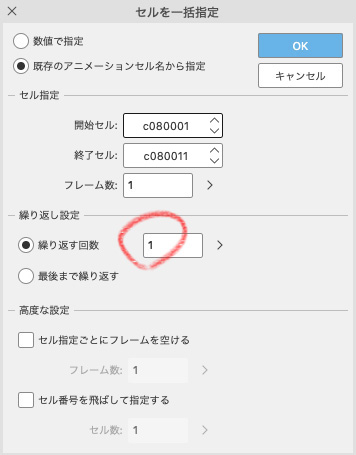
タイムラインの左のパレットでコンテキストメニューを出してトラック編集>セルを一括指定...を選ぶ。 セルを一括指定で「既存のアニメーションセル名から指定」にして、開始セルと終了セルを指定する。
セルを一括指定で「既存のアニメーションセル名から指定」にして、開始セルと終了セルを指定する。ループの予定があっても、ここでは繰り返す回数は「1」のままにしとく。フレーム数ってのは何コマ打ちかってこと。このへんのタイミングはAnimateで処理したので1コマ打ちでいい。それ以外だと複製されるだけなんで、ファイルサイズ的に不利になる。
 タイムラインにセルがダダダッと入る。元からあったカラの新規アニメーションフォルダーはレイヤーで削除しちゃってOK。
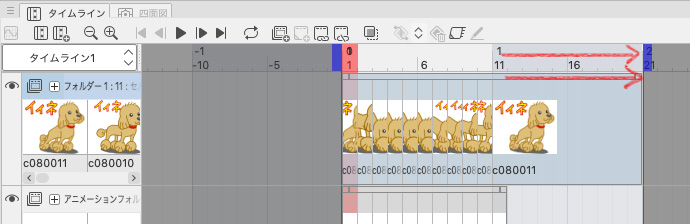
タイムラインにセルがダダダッと入る。元からあったカラの新規アニメーションフォルダーはレイヤーで削除しちゃってOK。 アニメーションが1.1秒、端数は怒られるのでタイムラインをドラッグして2秒まで延長する。11番目のセルの表示時間もドラッグしてを延ばす。あとはAPNGで書き出すだけ。
アニメーションが1.1秒、端数は怒られるのでタイムラインをドラッグして2秒まで延長する。11番目のセルの表示時間もドラッグしてを延ばす。あとはAPNGで書き出すだけ。クリスタで書き出す
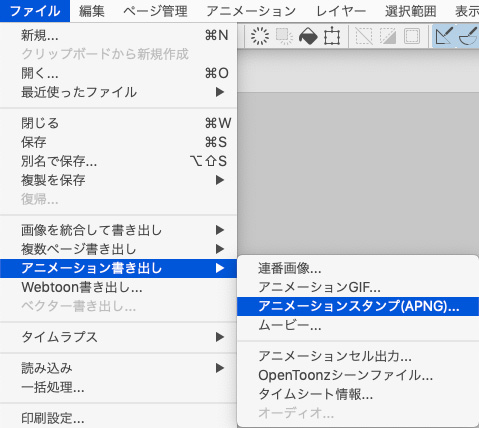
 ファイル>アニメーション書き出し>アニメーションスタンプ(APNG)を選ぶ
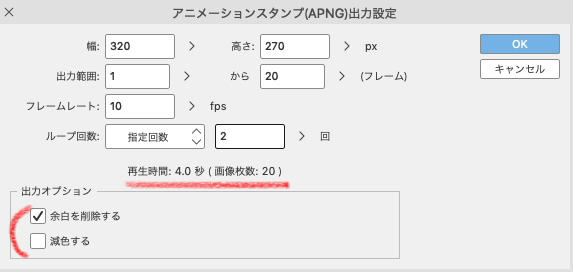
ファイル>アニメーション書き出し>アニメーションスタンプ(APNG)を選ぶ アニメーションスタンプ(APNG)出力設定でループ回数を入れる。ループしないなら1。ループの再生時間が4秒を超えないように。あと、画像枚数が20以下になってるかもチェック。
アニメーションスタンプ(APNG)出力設定でループ回数を入れる。ループしないなら1。ループの再生時間が4秒を超えないように。あと、画像枚数が20以下になってるかもチェック。出力オプションで「余白を削除する」はチェック入れて「減色する」のチェックは外す。色が変わっちゃうことがあるので。もしファイルサイズが300Kをオーバーするようなら減色する。フレームレートはプリセットで選んだここでは10以上にできない。
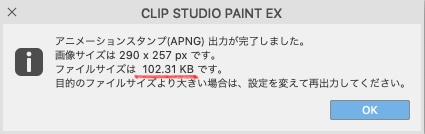
 書き出し後はファイルサイズが表示されるので、300K以内かどうか改めて確認。書き出されたAPNGの拡張子は.pngだけど、実はAPNG、ちゃんと動くやつ。ChromeやFirefoxにドラッグすると動くよ。
書き出し後はファイルサイズが表示されるので、300K以内かどうか改めて確認。書き出されたAPNGの拡張子は.pngだけど、実はAPNG、ちゃんと動くやつ。ChromeやFirefoxにドラッグすると動くよ。 これが10fpsのAPNG。2回ループ。
これが10fpsのAPNG。2回ループ。うごくイラストのFPSは6/8/10しか選べない。12FPSや20FPSはどうしたらいいか。イラストにあったプリセットは使えまへんなー。
12FPSのAPNG
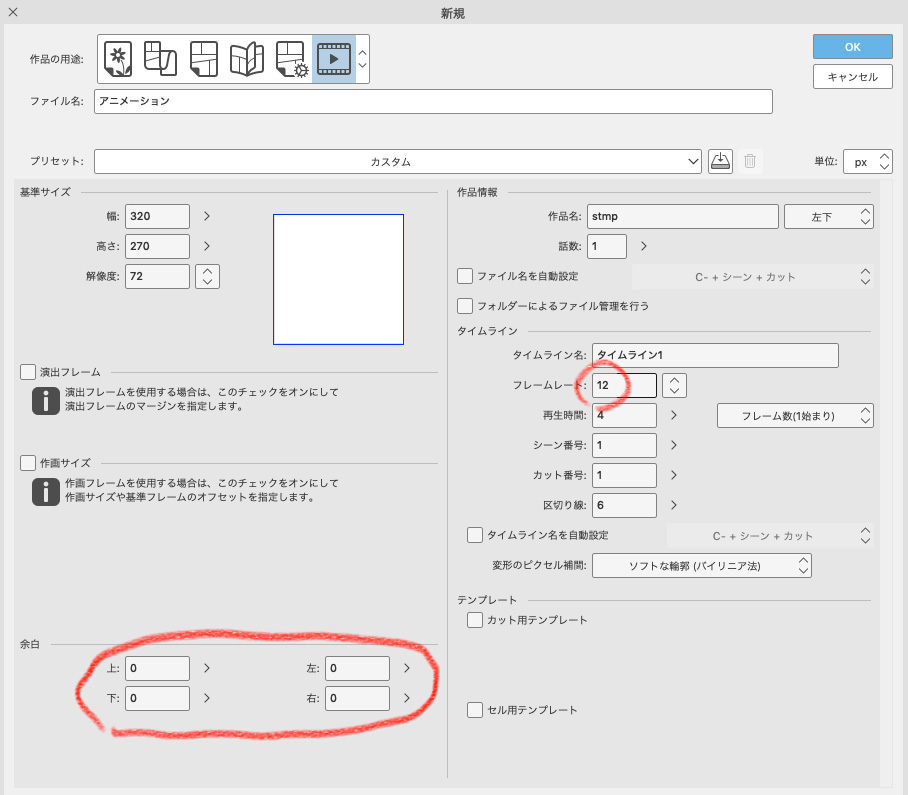
 ファイル>新規...>作品の用途でアニメーションを選ぶ。サイズをスタンプサイズにし、フレームレートを「12」に。周囲の余白は「0」にする。
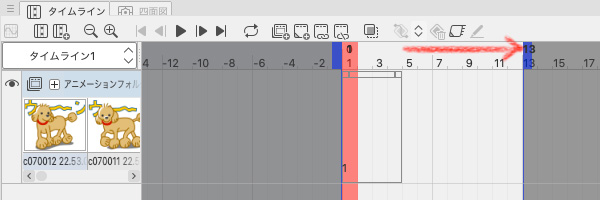
ファイル>新規...>作品の用途でアニメーションを選ぶ。サイズをスタンプサイズにし、フレームレートを「12」に。周囲の余白は「0」にする。 アニメーションフォルダーに連番PNGを読み込む。レイヤーにずらーっと入ったら、順番どおりに並んでるのを確認。
アニメーションフォルダーに連番PNGを読み込む。レイヤーにずらーっと入ったら、順番どおりに並んでるのを確認。最下位にカラっぽレイヤーと用紙レイヤーがある。元からあったやつだけど余計だな。
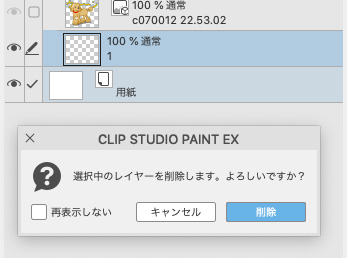
 カラっぽレイヤーと用紙レイヤーはいらんので削除しておかねば。
カラっぽレイヤーと用紙レイヤーはいらんので削除しておかねば。 タイムラインをドラッグして’延長しておく。あとは10fpsんときとおんなじ。
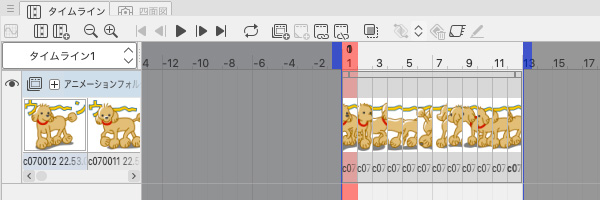
タイムラインをドラッグして’延長しておく。あとは10fpsんときとおんなじ。 トラック編集>セルを一括指定でタイムラインに読み込む。
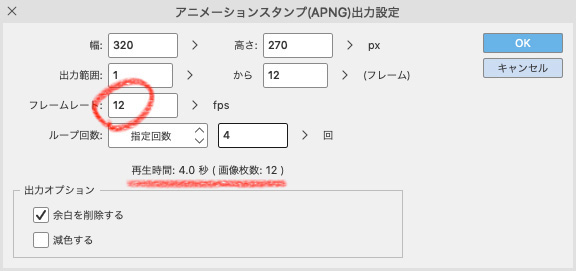
トラック編集>セルを一括指定でタイムラインに読み込む。 アニメーションスタンプ書き出し。フレームレートとループ回数を入れて、再生時間と画像枚数を確認。
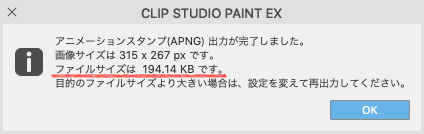
アニメーションスタンプ書き出し。フレームレートとループ回数を入れて、再生時間と画像枚数を確認。 書き出し後のファイルサイズを確認。同じアニメーションは10fpsだろうが20fpsだろうがファイルサイズはほとんど一緒になる。
書き出し後のファイルサイズを確認。同じアニメーションは10fpsだろうが20fpsだろうがファイルサイズはほとんど一緒になる。 これが完成した12fpsのAPNG。4回ループ。
これが完成した12fpsのAPNG。4回ループ。購入ページ
- Line Creators Market:擬人化を抑えたトイプードル
参考ページ
- Line Creators Market:制作ガイドライン
- ICS:LINEのアニメーションスタンプはこう作る!APNGファイルの作り方を徹底解説
- github:「アニメ画像に変換する君」
- AmazingFlash:FlashでAPNG
Tweet