August 08, 2020
線と塗りを分離する

絵を仕上げてから線と塗りに分離するってのはFlashの古くからあるテクニックというより「あるある」です。よくあることなんですが、線画を描いて色塗って、影線入れて影色塗って、できたーって。でも線と塗りを別レイヤーにしとけば、線の属性(色とか太さとか形状とか)変更が楽チン。線のバリエーション作って比較することもできるし。

線をダブルクリックして全部拾えれば一番楽チンですが、輪郭線とつながってない線が残ると、個別に選択しなきゃならないのでめんどくさいんです。アニメーションだとフレーム毎に選択していかなきゃならないし。それを一気に処理する方法があります。Flash使いにはよく知られたクラシックな技です。
絵がグラフィックシンボルになってなければしておいてください。以降の作業はシンボル内編集で行います。使用ツールは消しゴムだけ。
絵を複製する
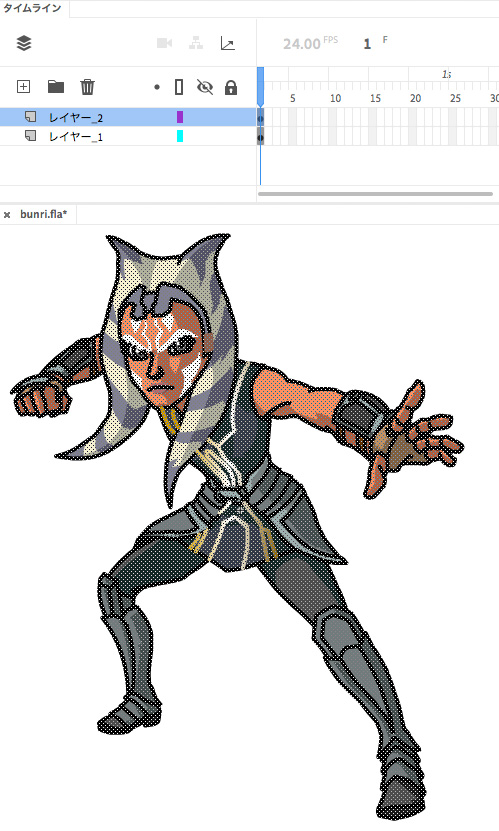
 1.シンボル内編集で、絵を新規レイヤーに複製します。これで絵が2つになりました。重なってるので見た目は1コにしか見えません。
1.シンボル内編集で、絵を新規レイヤーに複製します。これで絵が2つになりました。重なってるので見た目は1コにしか見えません。
上のレイヤーは線だけのレイヤー、下のレイヤーは塗りだけのレイヤーになりますよ。どっちも線と塗りで描かれたシェイプ画像です。これで分離できたわけじゃありません。これからです。
線のレイヤー
 2.ステージの表示比率を25%にします。自分は25%はよく使うんで、ショートカットでcommand+6を割り当ててます。
2.ステージの表示比率を25%にします。自分は25%はよく使うんで、ショートカットでcommand+6を割り当ててます。絵が小さく見えますが絵が縮小したんでなくてステージが遠ざかってます。別に25%じゃなくても、小さいに越したことはありません。小さくしすぎて見失わない程度に。
3.下のレイヤーを非表示にします。
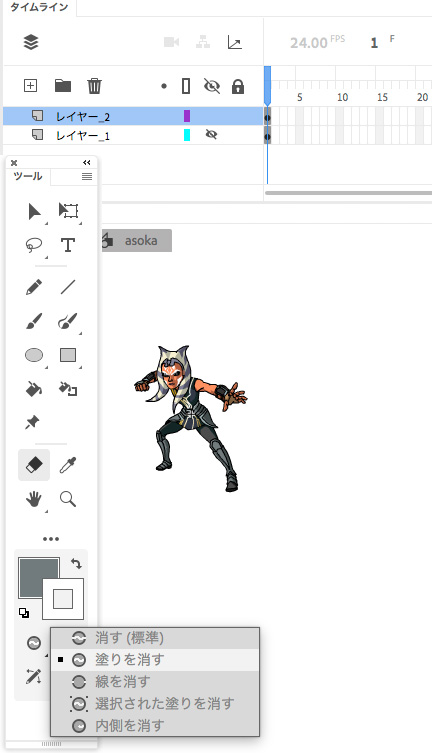
4.消しゴムツールの「塗りを消す」を選びます。
塗りを消す
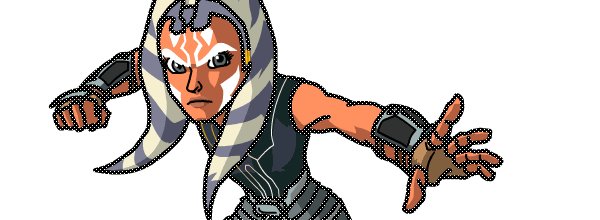
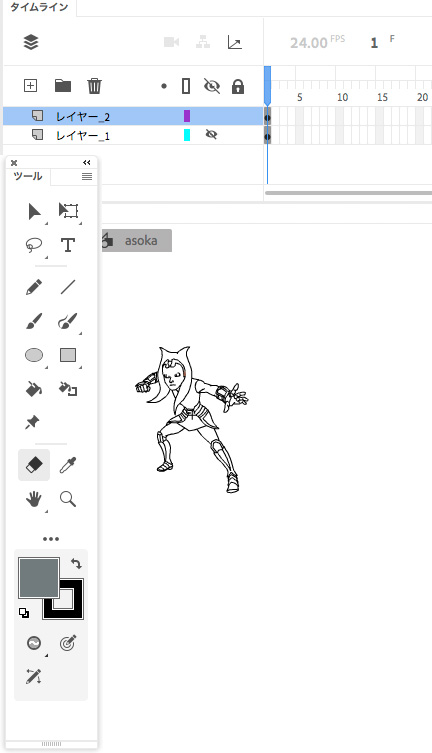
 5.消しゴムのサイズをおっきくして、上のレイヤーの絵を消していきます。塗りだけが消えて線画になります。
5.消しゴムのサイズをおっきくして、上のレイヤーの絵を消していきます。塗りだけが消えて線画になります。線の上に残したい塗り部分があれば、グループ化か描画オブジェクト化して保護しておきます。
塗りのレイヤー
 6.上のレイヤーを非表示にします。
6.上のレイヤーを非表示にします。
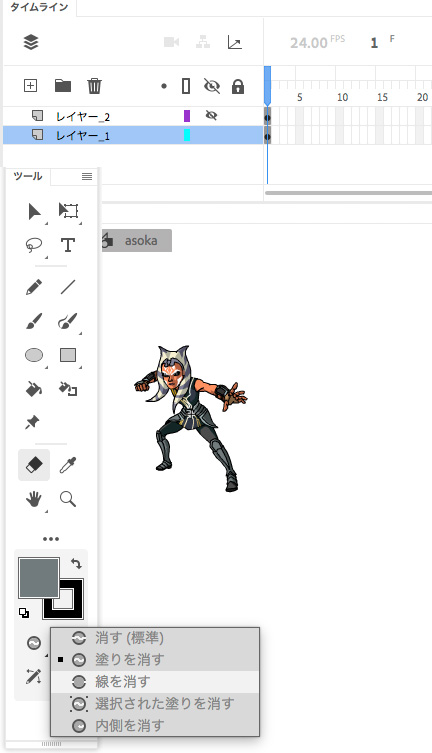
7.消しゴムツールの「線を消す」を選びます。
線を消す
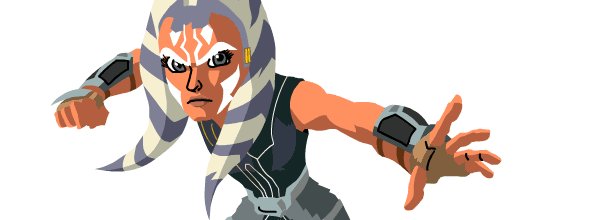
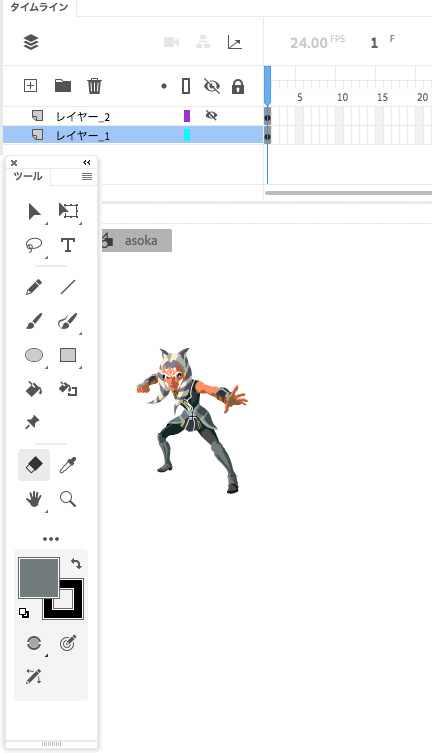
 8.下のレイヤーの絵を消していきます。ここ、気持ちいいとこです。線だけが消えて面画になります。
8.下のレイヤーの絵を消していきます。ここ、気持ちいいとこです。線だけが消えて面画になります。
9.上のレイヤーを表示して、command+1で表示比率を100%に戻します。
これで線のレイヤー、塗りのレイヤーに別れたので分離完了です。
以下はお好みです。あとあと便利なので自分はこうしておくことが割とあります。
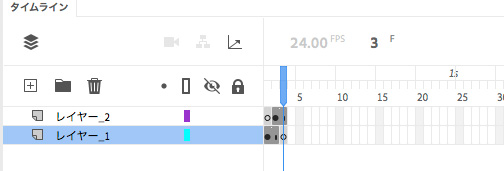
シンボル内タイムライン

10.タイムラインを3フレームに延長し、塗りレイヤー(下)は3フレームめに空白キーフレームを、線レイヤー(上)レイヤーはキーフレームを2フレームめにドラッグします。こうすることで、フレーム1は塗りだけ、フレーム2は塗りと線、フレーム3は線画ということになります。command+Eでシンボルを抜けます。
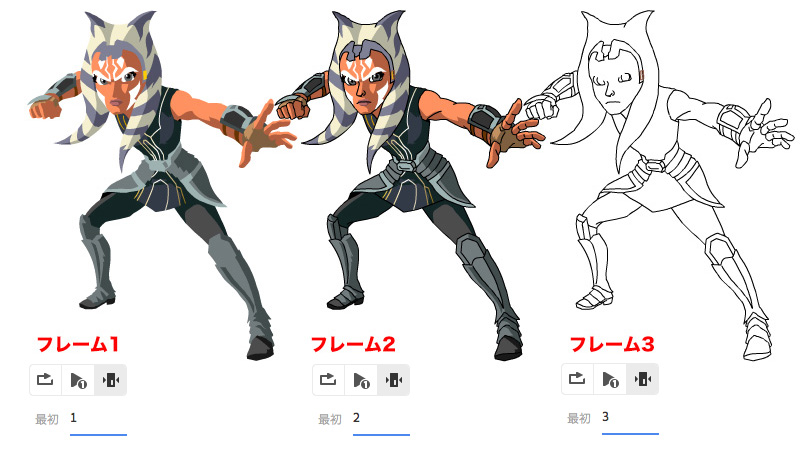
表示フレーム

インスタンスプロパティのループ再生をシングルフレームにし、表示フレームを選びます。塗りだけの絵を表示するときは「1」、線だけを見たいときは「3」、塗りと線で見たいときは「2」を指定します。これで1つのシンボルが3通りの使い道!
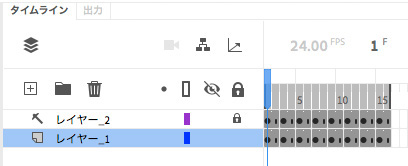
アニメーション
 『ロング・ウェイ・ノース』のような主線のないキャラクターのアニメーションの場合も同じく消しゴムツールだけでできちゃいます。
『ロング・ウェイ・ノース』のような主線のないキャラクターのアニメーションの場合も同じく消しゴムツールだけでできちゃいます。線と塗りのアニメーションシンボルを作った後に、複数フレーム選択を使います。あとは線を消す消しゴムでまとめてババッっと線だけを消します。ここ、気持ちいいとこです。

その昔、WEBブラウザのFlash Playerで再生するアニメーションは、再生をスムーズにするために、描画処理が重いとされる「線」をとっぱらっちゃう!なんてことをしてました。 Posted by A.e.Suck at August 8, 2020 01:42 PM
Tweet