August 07, 2018
Animate CC のタイムライン新機能

自分の環境(Mavericks)にはAnimate CC 2017 がインストールできんかったので、CC自体更新するのをやめちゃった。でも、新しいMacBook Pro(High Sierra)を使う機会があったので、幻だったAnimate CC 2017 をやっと触ってみました。これはすでに CC 2018 だけどね。2017 からのタイムラインの新機能をユーザーズマニュアルで確認しながら。で、気付いたんだ。
マニュアルが?
それはAnimate CCのマニュアルで「アニメーションの速度の管理」を見てたときのこと。「時間間隔に基づくアニメーション」に、以下のような記述があった。ってあって、これどーゆー意味?と悩んでしまった。
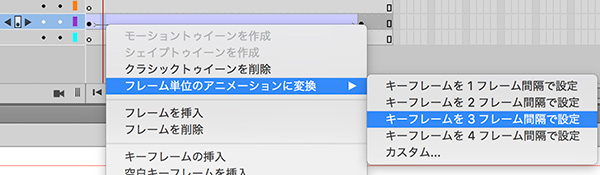
これはトゥイーンスパン上で選べる「フレーム単位のアニメーションに変換」を指す。図には「キーフレームを1フレーム間隔で設定、キーフレームを2フレーム間隔で設定、キーフレームを3フレーム間隔で設定、キーフレームを4フレーム間隔で設定、カスタム...」とある。
ははーん、これはトゥイーンをフレームアニメーションに変換できるわけですね。これまではトゥイーンスパンを選択してF6でキーフレームに変換してたけど、それだと1コマ打ちになっちゃうわけで。何フレーム間隔でキーフレームにするか選べるってわけだ。だったらマニュアルは、
って書くべきだよね。どこで「フレーム」が「秒」になっちゃったんだか。。。
なぜ便利か?
たとえば3コマ打ちの歩きのシンボルをトゥイーンする場合、トゥイーンは1コマ打ちなので同じポーズが2コマ続くと足元が滑って見えるわけですよ。同じポーズなのに進んでるわけね。なのでトゥイーン化してからスパンを3コマ打ちのフレームアニメーションにしてあげるわけ。スパンをキーフレーム化した時点で1コマ打ちになっちゃうので、あとは手作業で3コマ打ちにしていくの。これを自動でやってくれるならすんごいな!ってこと。やってみた
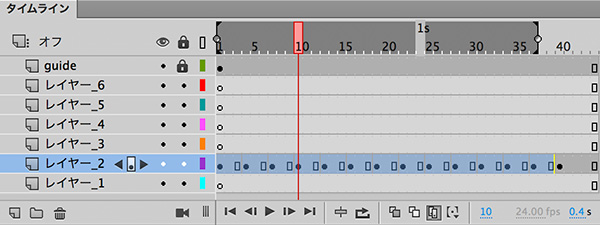
てことで、グラフィックシンボルでループするクラシックトゥイーンを1コ作ってさっそく試してみた!
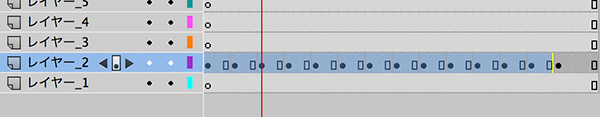
3コマ打ちにしたれー!

おお〜、美しい、見事だ。
これ、ムービークリップのトゥイーンだと、キーフレーム化してもムービークリップのままなので、シンボルの中身が[1--2--3--4--5--]ってループだとすると、変換後のタイムラインでは[1--1--1--1--1-]になっちゃう。なのでループアニメーションのムービークリップには使えませんよ。変換前にグラフィックシンボルに変更しておきましょう。
でも元がモーショントゥイーンだとグラフィックシンボルに変更できないので厄介だぞ。まあ、モーショントゥイーン使うってことはそもそも2コマ打ちや3コマ打ちって概念はないはずなので関係ない話なのかもしれんけど。
1コマ打ちのループシンボル
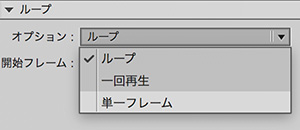
 クラシックトゥイーンでも、グラフィックシンボルの中身が1コマ打ちやトゥイーンのループだったりすると大変だ。フレーム単位のアニメーションに変換したときに、各キーフレームのグラフィックシンボルはループのままなので動き続けてしまう。これって不自然。キーフレームアニメにした意味がない。それを避けるためには、複数フレーム選択して、
クラシックトゥイーンでも、グラフィックシンボルの中身が1コマ打ちやトゥイーンのループだったりすると大変だ。フレーム単位のアニメーションに変換したときに、各キーフレームのグラフィックシンボルはループのままなので動き続けてしまう。これって不自然。キーフレームアニメにした意味がない。それを避けるためには、複数フレーム選択して、
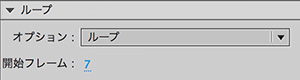
 インスタンスの再生オプションを単一フレームにするしかない。
インスタンスの再生オプションを単一フレームにするしかない。
Tweet