July 11, 2017
Flash V-Camでキャメラワーク
キャメラがほしい
 「おしえてFlash5」「おしえてFlashMX」「おしえてFlashMX2004」の付録CD-ROMに「ふしぎカメラ」ってコンポーネントがあったよね。矩形のムービークリップをキャメラにしてステージ上をフレーミングすることができるというスグレもの。After EffectsやToonBoom Harmonyのカメラから3Dとったみたいな。そもそも、カメラはアニメソフトには標準機能としてあるべきもの。やっと機能としてついたのがAnimate CC 2017。遅いって。だってオレのOSにはCC 2017をインストールできないもん。だから試したことすらないっちゅーに。なので『Toon Sandwich』のメイキングにあったキャメラのモーショントゥイーンが気になってたんです。そーゆー拡張コマンドがあるのか?探してみたけど見つかりませんでした。それもそのはず。拡張コマンドでなく、ActionScriptだったのよ!
「おしえてFlash5」「おしえてFlashMX」「おしえてFlashMX2004」の付録CD-ROMに「ふしぎカメラ」ってコンポーネントがあったよね。矩形のムービークリップをキャメラにしてステージ上をフレーミングすることができるというスグレもの。After EffectsやToonBoom Harmonyのカメラから3Dとったみたいな。そもそも、カメラはアニメソフトには標準機能としてあるべきもの。やっと機能としてついたのがAnimate CC 2017。遅いって。だってオレのOSにはCC 2017をインストールできないもん。だから試したことすらないっちゅーに。なので『Toon Sandwich』のメイキングにあったキャメラのモーショントゥイーンが気になってたんです。そーゆー拡張コマンドがあるのか?探してみたけど見つかりませんでした。それもそのはず。拡張コマンドでなく、ActionScriptだったのよ!
VCam
それはVCamというASでした。VCamはVirtual Cameraのことです。なんと2005年にFlash5用のASとしてFlashKit(懐かしい!今でもあるよ)で配布されたのが最初みたい。オリジナルを作ったのは、「Flash Hacks -プロが教えるテクニック&ツール100選」の著者Sham Bhangalさん。そんな昔からあったの〜!知らなかった!表記は「Flash VCam」「Flash V-Cam」「vCam」など様々です。ASなのでFlash5〜8、Flash CS3〜CS6、Flash CC〜Animate CCまで全てのFlashで使えます! 詳細はYouTubeにあるこのビデオ見れば一目瞭然ですよ。使い方はチョー簡単。キャメラシンボル作って画角を決めるだけ。まさしく「ふしぎカメラ」だよね。
キャメラシンボルの制作
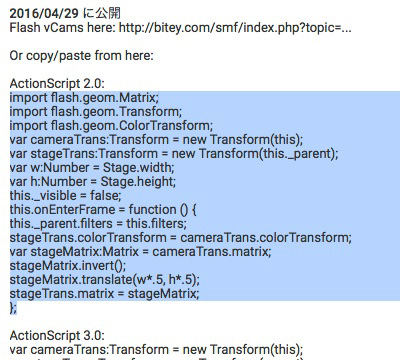
 1.ASは上記YouTubeページのビデオの下にあります。AS2とAS3と両方あるので、FLAのパブリッシュ設定のActionScriptのバージョンに合った方をコピーしておきます。
1.ASは上記YouTubeページのビデオの下にあります。AS2とAS3と両方あるので、FLAのパブリッシュ設定のActionScriptのバージョンに合った方をコピーしておきます。
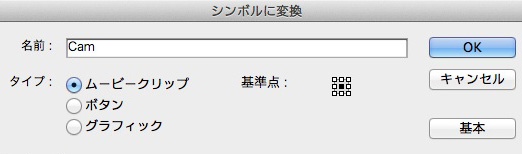
 2.ルートタイムラインで被写体レイヤーの上位レイヤーにステージサイズの矩形を描いてムービークリップにします。キャメラは書き出されないのでどんな色の矩形でもいいんですが、塗りなら半透明の色で、線なら極細線で描いとくといいです。
2.ルートタイムラインで被写体レイヤーの上位レイヤーにステージサイズの矩形を描いてムービークリップにします。キャメラは書き出されないのでどんな色の矩形でもいいんですが、塗りなら半透明の色で、線なら極細線で描いとくといいです。
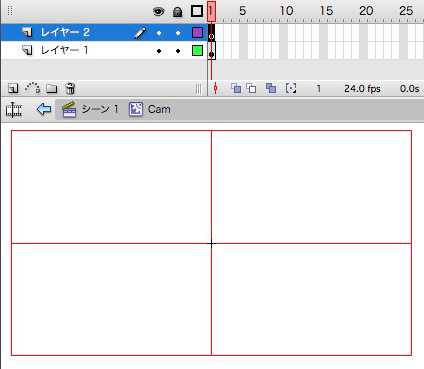
 3.ムービークリップのシンボル編集で、新規レイヤーを作ってその1フレームめを選択します。
3.ムービークリップのシンボル編集で、新規レイヤーを作ってその1フレームめを選択します。
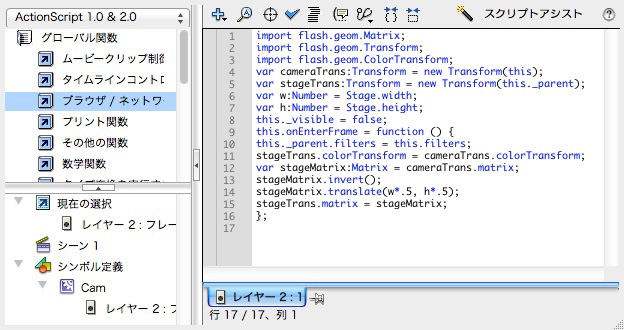
 4.アクションパネルを開いて、1でコピーしたスクリプトをペーストします。これでキャメラは完成です。
4.アクションパネルを開いて、1でコピーしたスクリプトをペーストします。これでキャメラは完成です。
キャメラの使用
ルートのタイムラインでキャメラのムービークリップを拡大縮小したり回転したりとクラシックトゥイーンで動かします。ムービークリップで描いた矩形がそのまま画角になりますので、ポン寄りなら縮小して配置します。本来のステージの意味はなくなります。なので被写体レイヤーはステージからはみ出しておいても大丈夫。どこにあろうと、キャメラの範囲が書き出されます。

キャメラをセットし終わったらSWFを書き出します。キャメラがムービークリップ+ASなので、MOVや連番ファイルには対応しません。まずはSWFを書き出してから、スイベルでMOVやMP4に変換しましょう。

関連記事
- Using a Flash VCAM
- VCAMサンプルのダウンロード
- Using a vCam in Adobe Flash
- Flash Tutorial: Using a V-cam
- V-Cam Tutorial - Adobe CS4/CS5 Flash Pro
Tweet