January 26, 2017
FLASHでGIFアニメ制作
 Animate CC 2017でアニメーションGIFの書き出しが改善されたんだってね。でもオレの環境には2017はインストールできんから、従来のやり方しかないわけだ。でもFLASHからムービーの書き出しでアニメーションGIFを選ぶなんてことはしないよね。せっかく作ったアニメーションが汚くなっちゃうから。どうやってるか。そりゃPhotoshopに読み込んでからGIFアニメに書き出しますよ。問題はアニメーションGIFなのかGIFアニメなのかってことじゃなくて、FlashからどのフォーマットでPhotoshipに渡すかだね。FLASHでGIFアニメを作る場合、アニメーションのタイミングは均一が望ましい。全部1コマ打ちならいいけど、2コマ打ちと3コマ打ちが混在してると後々めんどくさいことになるかもよ。
Animate CC 2017でアニメーションGIFの書き出しが改善されたんだってね。でもオレの環境には2017はインストールできんから、従来のやり方しかないわけだ。でもFLASHからムービーの書き出しでアニメーションGIFを選ぶなんてことはしないよね。せっかく作ったアニメーションが汚くなっちゃうから。どうやってるか。そりゃPhotoshopに読み込んでからGIFアニメに書き出しますよ。問題はアニメーションGIFなのかGIFアニメなのかってことじゃなくて、FlashからどのフォーマットでPhotoshipに渡すかだね。FLASHでGIFアニメを作る場合、アニメーションのタイミングは均一が望ましい。全部1コマ打ちならいいけど、2コマ打ちと3コマ打ちが混在してると後々めんどくさいことになるかもよ。
PNGシーケンス→アニメーションGIF(その1)
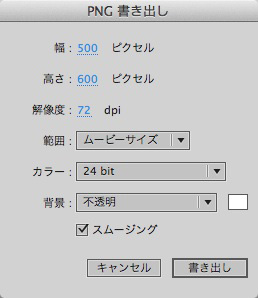
 ムービーの書き出しで、PNGシーケンスを選ぶよ。PNG 書き出し設定が開いたら書き出しするとPNGがだだだっっと連番で書き出される。3コマ打ちの場合、同じ絵が3枚ずつできるね。それってイヤだよね、大変じゃなければ、あらかじめキーフレームを1コマ打ちに修正しておくといい。
ムービーの書き出しで、PNGシーケンスを選ぶよ。PNG 書き出し設定が開いたら書き出しするとPNGがだだだっっと連番で書き出される。3コマ打ちの場合、同じ絵が3枚ずつできるね。それってイヤだよね、大変じゃなければ、あらかじめキーフレームを1コマ打ちに修正しておくといい。
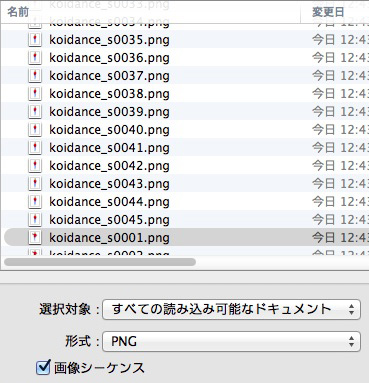
 PhotoshopでPNGシーケンスを開く。画像シーケンスにチェック入れとく。大量にあってもここで選ぶのはシーケンスの先頭のPNGファイルだけでいい。
PhotoshopでPNGシーケンスを開く。画像シーケンスにチェック入れとく。大量にあってもここで選ぶのはシーケンスの先頭のPNGファイルだけでいい。
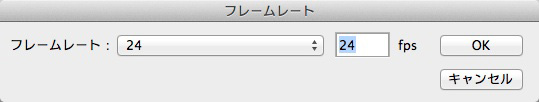
次にフレームレートを聞いてくるよ。

もちろん、Flashアニメーションと同じフレームレートにしておく。
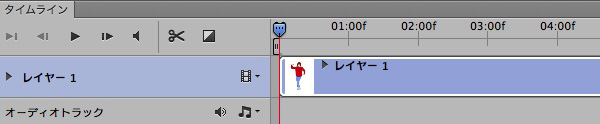
 Photoshopのタイムラインにビデオとして読み込まれたよ。ビデオとしてね。
Photoshopのタイムラインにビデオとして読み込まれたよ。ビデオとしてね。
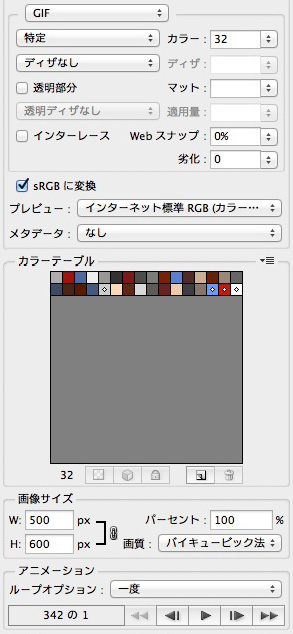
 「WEB用に保存...」でGIFアニメの設定をする。色数、画像の縮小、ループ回数など。あとは保存すればできあがり。
「WEB用に保存...」でGIFアニメの設定をする。色数、画像の縮小、ループ回数など。あとは保存すればできあがり。
なんだけど、2コマ打ちや3コマ打ちはGIFアニメ内で重複フレームになって、ファイルサイズがでかくなっちゃうんだよね。書き出したGIFアニメをもう一度Photoshopで開いて重複フレームを整理してディレイで調整したくなる。なのでこの方法を使うのは、オール1コマ打ちで作ったFLASHアニメか、30コマ程度までの短いアニメーションになるわけです。
もっとコマ毎に表示時間を制御したい場合は、もう1つの方法がある。Photoshpのタイムラインでフレームアニメにする方法だよ。
PNGシーケンス→アニメーションGIF(その2)

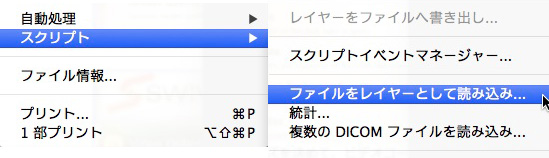
Photoshopでファイル>スクリプト>ファイルをレイヤーとして読み込み...を選ぶ。
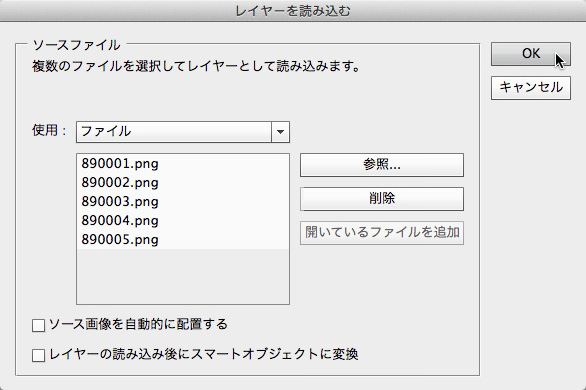
 「ファイルを参照...」で連番PNGをまとめて選択して開く。使用ファイルにリストできたらOKする。
「ファイルを参照...」で連番PNGをまとめて選択して開く。使用ファイルにリストできたらOKする。

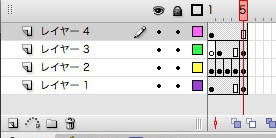
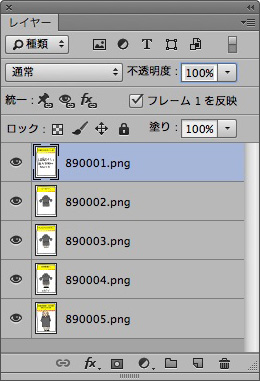
 末尾番号から上へとレイヤーに読み込まれる。
末尾番号から上へとレイヤーに読み込まれる。
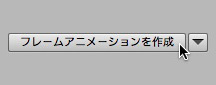
タイムラインウィンドウで「フレームアニメーションを作成」をクリックする。
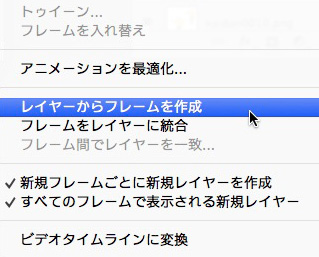
 タイムラインのメニューで「レイヤーからフレームを作成」を選ぶ。
タイムラインのメニューで「レイヤーからフレームを作成」を選ぶ。
 これでタイムラインにアニメーションのフレームができる。でも順番が逆なのよ。このまま書き出すと逆再生になっちゃう。
これでタイムラインにアニメーションのフレームができる。でも順番が逆なのよ。このまま書き出すと逆再生になっちゃう。
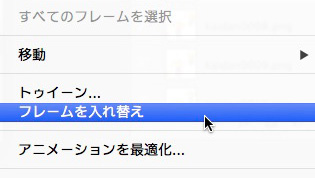
 そこで、タイムラインで全フレームを選択してタイムラインメニューで「フレームを入れ替え」を選ぶわけ。
そこで、タイムラインで全フレームを選択してタイムラインメニューで「フレームを入れ替え」を選ぶわけ。
 これで正しい順番になったので、コマ毎にタイミングを指定する。最後に「WEB用に保存...」でGIFアニメを書き出せば完成。
これで正しい順番になったので、コマ毎にタイミングを指定する。最後に「WEB用に保存...」でGIFアニメを書き出せば完成。
2コマ打ちや3コマ打ちのFLASHアニメの場合は別の方法を使うよ。スイベルの出番だ!
SWF→MOV→アニメーションGIF
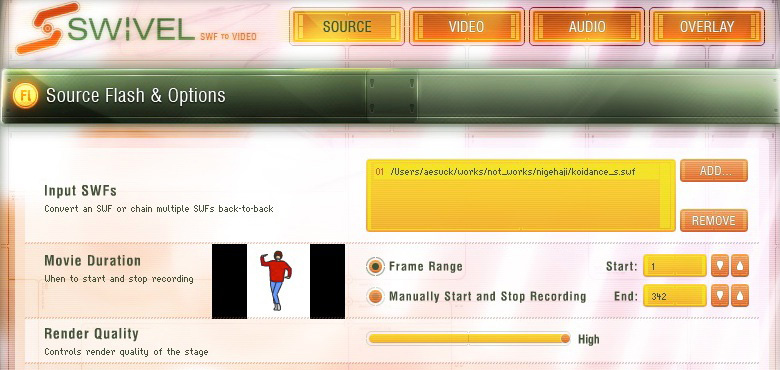
まずはFLASHからSWFをパブリッシュ。SWFなら連番PNGと比べて書き出しは速いしファイルも1コですむ。

パブリッシュしたFlashアニメをスイベルに読み込む。

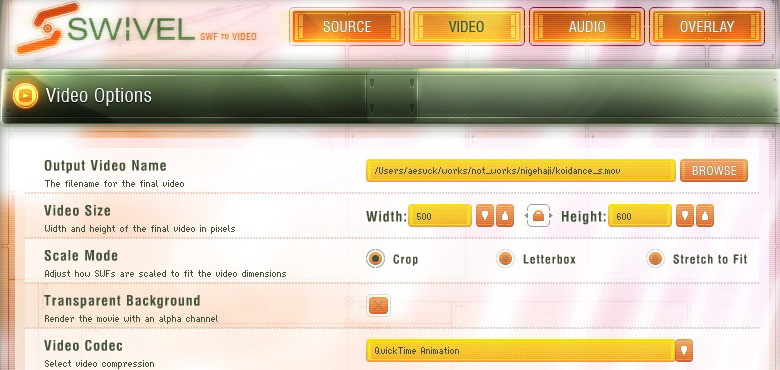
ビデオのサイズを決めて、ビデオコーデックを選ぶ。H.264 mainかQuickTime Animationがいい。GIFアニメなのでNo Audio。あとはConvertしてMP4かMOVを書き出す。

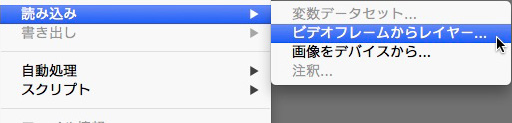
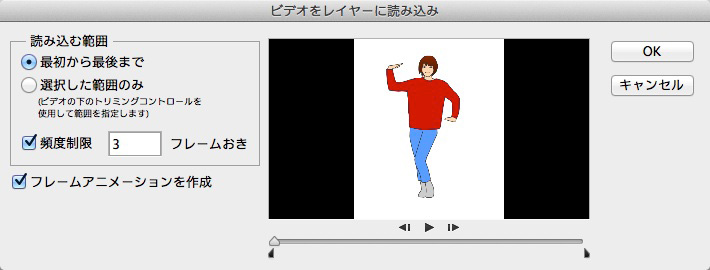
Photoshopの読み込みで「ビデオフレームからレイヤー...」を選ぶ。

ビデオをレイヤーに読み込みで、フレームアニメーションにチェックを入れる。頻度制限は2コマ打ちなら「2」、3コマ打ちなら「3」フレームおきにする。これによって重複するコマの読み込みを防げる。
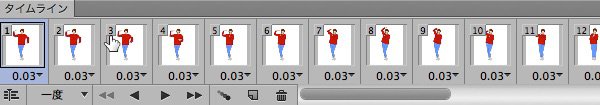
 Photoshopのタイムラインにフレームアニメーションとして読み込まれたよ。ここ重要ポイント。
Photoshopのタイムラインにフレームアニメーションとして読み込まれたよ。ここ重要ポイント。
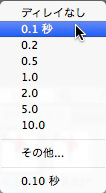
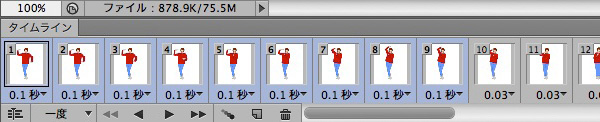
 フレームアニメなのでディレイを設定できるのだ。コマを表示する時間を選ぶ。
フレームアニメなのでディレイを設定できるのだ。コマを表示する時間を選ぶ。

指定したいフレームを一気に選択してまとめてディレイ指定してもいいし、個別のフレームにディレイ指定してメリハリをつけるのもいいね。再生回数の指定も忘れずに。1回か3回か無限か。あとは「WEB用に保存...」でGIFアニメを書き出して完成。
Tweet