July 21, 2015
FlashでSVGアニメ
FlashでAPNGで、FLAから直接PNGアニメが書き出せたらいいのにねってことだったけど、Animated SVG(以下ASVG)を書き出すコマンドが公開されてました。ASVGはほとんどのブラウザで再生できるんだぜ。
Flashにインストール
FlashからASVGを書き出すFlash2Svgは以下からダウンロードできます。Flash2Svg
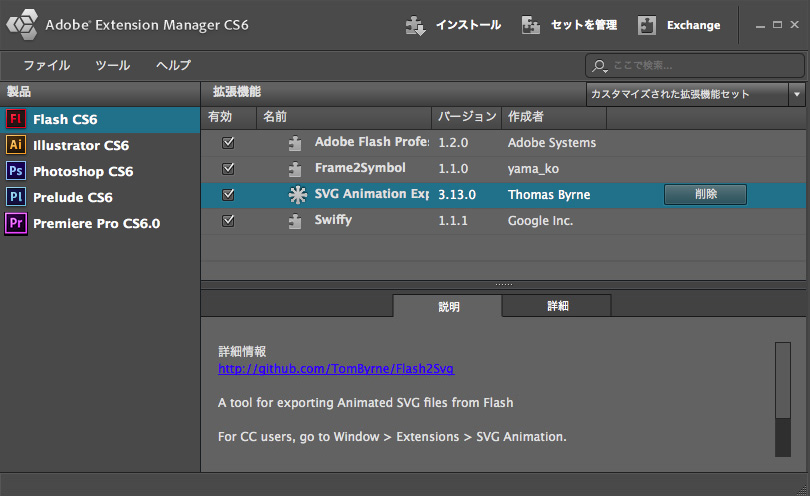
ダウンロードした「Flash2SVG.zxp」をExtension ManagerでFlashにインストールするのだ。

インストールするのはFlash CS5でもCS5.5でもCS6でもCCでもいいんだけど、とりあえずCS6に入れてみました。
Animateにインストール
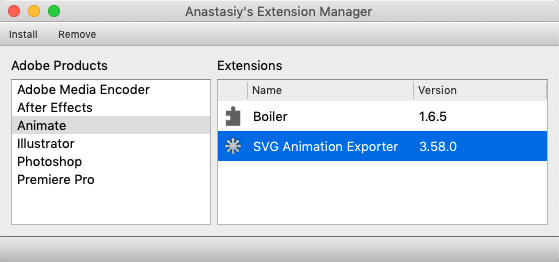
拡張機能インストーラーをダウンロードしなくちゃ。Anastasiy’s Extension Managerがいいらしい。これを起動してInstall Extentionからダウンロードしたlash2SVG.zxpを選択すると、Animateにインストールされる。
ASVG書き出し
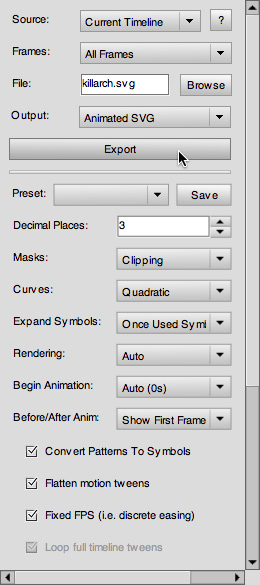
 インストール後、Flashを起動するとウィンドウ>その他のパネルにSVG(CCはSVG Animation)ってのがあるので、選びます。そーすると、SVGパネルが出てきます。あとはExportをクリックするだけでSVGが書き出されます。出力パネルで書き出し結果を教えてくれます。問題があった場合はWARNINGも出るよ。
インストール後、Flashを起動するとウィンドウ>その他のパネルにSVG(CCはSVG Animation)ってのがあるので、選びます。そーすると、SVGパネルが出てきます。あとはExportをクリックするだけでSVGが書き出されます。出力パネルで書き出し結果を教えてくれます。問題があった場合はWARNINGも出るよ。
ビットマップを使ってる場合はimgフォルダも書き出されます。書き出したASVGがこちら。
FLAの条件
今のところ書き出せるFLAは、ASを使ってないこと、使用ビットマップはPSDはダメでJPEGを使ってること。あと、シェイプトゥイーンはうまくいかないのでキーフレームに変換しておいたほうがいいでしょう。もう1コやってみました。
このGIFアニメは「キールアーチの作り方」のつもりで作り始めたんだけど、ストレート・アヘッドで描いたら「キルアーチ」って技っぽくなっちまいました。で、これのFLAからASVGを書き出してみました。
ありゃ、シェイプの色が一部おかしくなってますね。まあ、こんな程度ならGIFアニメやビデオでええやん、てことになっちゃいますけどね。この600x480のアニメのファイルサイズを比べてみると、
- SWF:14K
- GIF:115K
- SVG:279K
イラレ渡し
Flash CCからだとIllustraorに絵を渡す手段がないので、Flash2Svgで静止画をSVG書き出しするって使い方もできますね。CC 2014以降なら標準でSVG書き出しできちゃうけどね。 Posted by A.e.Suck at July 21, 2015 05:14 PMTweet