January 16, 2015
背景はパース変形で描く

背景を描くのは好きじゃないので少しでもラクしたいシリーズ!今回はパースに乗せたドローイング技ですよ。
デカール
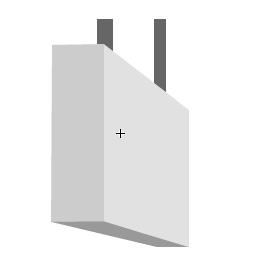
 背景のパースに合わせて描いた案内板、案内表示はまだない。文字もあるし、パースに合わせて描くのって難しい。CS4以降の3D回転はどうよ?って思うでしょ、これが使いにくいんだ。ムービークリップじゃないとだめだし、パース合わせが大変だし、移動するとパース狂うし、AEに読み込めないし。だからシェイプがいいんです。その方が断然早くてラクチンです。
背景のパースに合わせて描いた案内板、案内表示はまだない。文字もあるし、パースに合わせて描くのって難しい。CS4以降の3D回転はどうよ?って思うでしょ、これが使いにくいんだ。ムービークリップじゃないとだめだし、パース合わせが大変だし、移動するとパース狂うし、AEに読み込めないし。だからシェイプがいいんです。その方が断然早くてラクチンです。
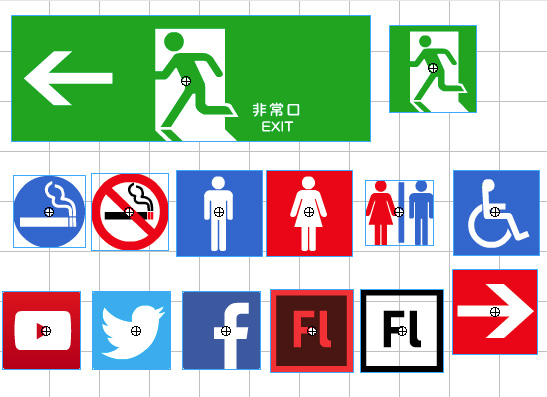
 まずは、汎用ライブラリFLAから、デカールのシンボルを用意。このシンボルはマークやロゴをずらーっとタイムラインに並べたもの。新しいのを継ぎ足しながら、もう10年以上使ってます。時間あるときにこーゆーの作っとくと便利だぞ。
まずは、汎用ライブラリFLAから、デカールのシンボルを用意。このシンボルはマークやロゴをずらーっとタイムラインに並べたもの。新しいのを継ぎ足しながら、もう10年以上使ってます。時間あるときにこーゆーの作っとくと便利だぞ。
マッピング素材
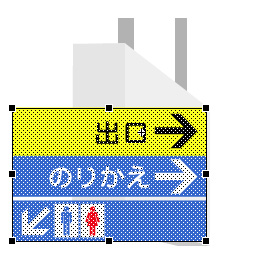
 まずはノーマルな平面を描いて、デカールを配置し、テキストも書く。案内表示もこれなら簡単だよね。
まずはノーマルな平面を描いて、デカールを配置し、テキストも書く。案内表示もこれなら簡単だよね。
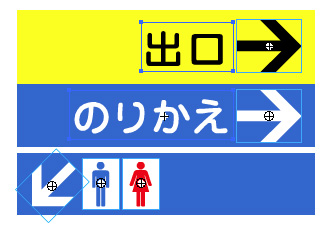
 サインやテキストブロックを分解してシェイプにしちゃう。これで案内デカールが完成なので、ベースごとグループ化。これがマッピング素材になります。
サインやテキストブロックを分解してシェイプにしちゃう。これで案内デカールが完成なので、ベースごとグループ化。これがマッピング素材になります。
 案内板の上にグループを配置したら、グループ内に入ってサイズを合わせます。グループ内からグループ外がうっすら見えるのが作業するのにいい具合なんです。
案内板の上にグループを配置したら、グループ内に入ってサイズを合わせます。グループ内からグループ外がうっすら見えるのが作業するのにいい具合なんです。
案内板の上のレイヤーに配置するならグループじゃなくていいです。でもって案内板レイヤーをアウトライン表示するとかね、お好みです。
パース変形
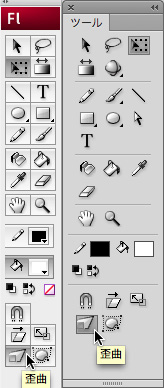
 ここで変形ツールの歪曲オプションを選択!
ここで変形ツールの歪曲オプションを選択!
これで変形ツールにパースの神様が降臨し、パース変形ツールになります。変形ツールで最も扱いやすくクレバーなやつ、それがパース変形ツールだ。シェイプにしか使えないけどね。
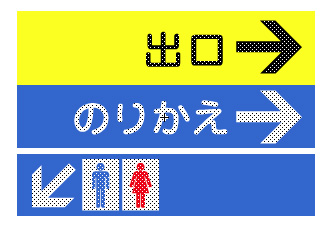
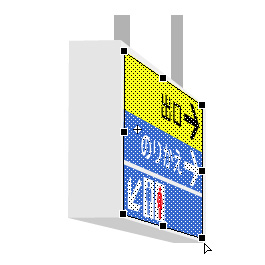
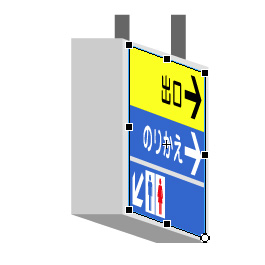
 案内デカールの四隅のハンドルをドラッグして、案内板の四隅に合わせます。たったこれだけでマッピング完了。
案内デカールの四隅のハンドルをドラッグして、案内板の四隅に合わせます。たったこれだけでマッピング完了。
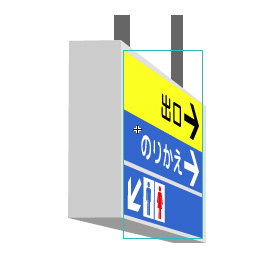
 ほーら、案内板と案内表示がピッタリ同一パースに乗ったぞ。これさ、普通に描いたら大変ですよ、つか、描けねえよ、文字とか。
ほーら、案内板と案内表示がピッタリ同一パースに乗ったぞ。これさ、普通に描いたら大変ですよ、つか、描けねえよ、文字とか。
 シアー(傾斜)変形だと、インスタンスのままできてお手軽だけど、パースには乗せにくく不格好になっちゃう。目立つところではやめとこーよ、カッコ悪いよー。
シアー(傾斜)変形だと、インスタンスのままできてお手軽だけど、パースには乗せにくく不格好になっちゃう。目立つところではやめとこーよ、カッコ悪いよー。
パース変形を使ったマッピングは便利ですよ。詳しくはお手元の『FLASHアニメーション制作バイブル』の275ページを参照してね。ない人は買ってください。すぐ買ってください。お願いします。ちょっと安いKindle版もありますよ。
さてさて、パース変形でマッピング、今度はもっとスケールでかいやつね。

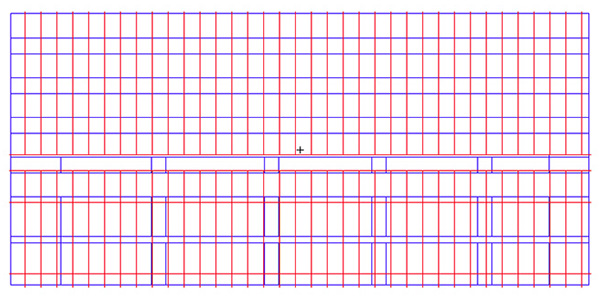
青い線(壁面)と赤い線(格子)の2層になってます。
![]()

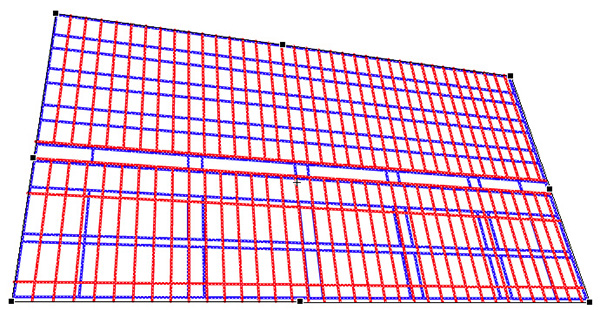
青赤まとめてパース変形。パースに合わせてマッピング。
![]()

格子はダブルクリックでまとめて選択後、いったんクリップボードか別レイヤーにどけます。厚みの線を加え、先に壁面の色を塗ります。
![]()

格子をのっけて、ジャーン!こんな背景が仕上がりました。パース上に線いっぱい描くのは大変なので、平面的に描いてパース変形でマッピング、これ基本ってことでよろしくです。
このように、平面パースへのマッピングは歪曲変形で簡単にできますが、曲面の場合はエンベロープ変形を使ってくださいね。ハンドル多くてめんどいですが。絵も崩れやすいのでアンドゥー必須かも。
Tweet
