September 26, 2014
FlashでAPNG
Flash Proで作れるものがまた増えました。ほんと、Flash Proってすげえね。それはアニメーションPNGことAPNGです。エーピングと読めばいい。SwiffyとかToolkit for CreateJSみたいな高級なもんじゃなく、GIFアニメみたいなシンプルなもんです。1コのPNGファイルに複数のフレームが入ってるわけですね。そのPNGアニメってこれまでFirefoxでしか見れなかったのが、iOS 8のSafari8が対応したそうなんです。他のブラウザにも普及すればいいのにねー。で、Flash ProからAPNGを書き出す訳ではなく、APNG用アニメ素材をFlash Proで作るという話ですけどね。まあ、詳しいことは白石さんの記事「APNG(アニメーションPNG)づくりにFlash Proをおすすめする理由」を見てもらうことにして、さっそく作ってみました。あれ、静止画やんって場合は、FirefoxかSafari8で見てね。

APNG作成ツールはいろいろありそうですが、Flash ProからのAPNGなら簡単に作れます。
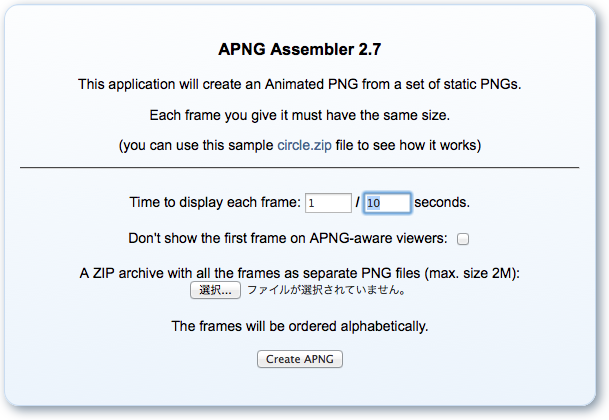
Flash Proで作ったアニメをPNGシーケンスで書き出したら、こいつらをまとめてZIP圧縮します。それをAPNG AssemblerにアップロードしてAPNG化してもらいます。アップロードできるZIPサイズは2MBまで、ブラウザは何でもいいです。

Time to display each frameってのは1コマあたりの表示時間なので、10FPSなら[1/10 ]secondsになります。あとはCreate APNGをクリック!

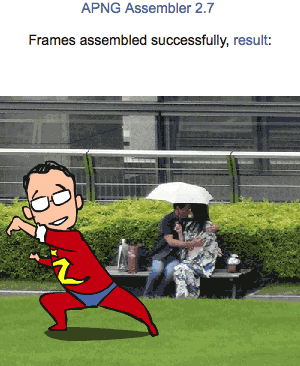
ジャーン!!できてます。resultからダウンロードしましょう。
GIFアニと比較
ついでに、同じPNGシーケンスをPhotoshopでGIFアニメにしてみました。

1.7MB/13コマのPNGシーケンスがAPNGだと268K、GIFアニだと130Kになりました。GIFアニの方が軽かった(ちなみにSWFは140k)。その他の比較です。
| GIFアニメ | APNG | |
|---|---|---|
| 色数 | 最大256色 | フルカラー |
| アルファチャンネル | 可 | 可 |
| フレームレート | なし | 指定可 |
| コマ毎の表示時間 | 調整可 | 一定 |
| 一回再生 | 可 | ループのみ |
| 非対応ブラウザ | なし | 1コマめを静止画表示 |
制作のコツ
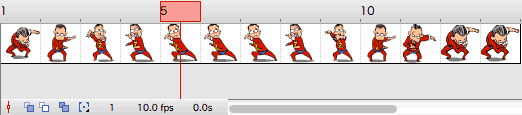
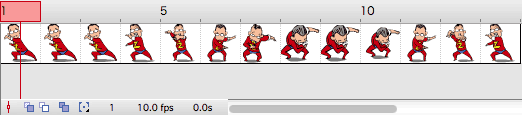
非対応ブラウザでは1フレームめが静止画として表示される、ここがポイント。つまり、1フレームめは静止画で表示されることを考えて、PNGシーケンスを書き出す前に決めポーズから始まるループにしておきます。たとえば今回作ったのは、以下のようなループのアニメーションシンボルで、なんだかよくわからないポーズから始めちゃたのです。アクションの始まりだから仕方ないんですが、この絵が静止画として表示されるのはカッコ悪いからやだ!ってなりますね。でもFlashなら簡単に対処できちゃいます。

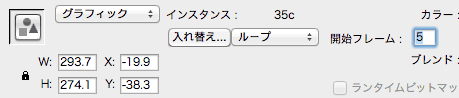
このアニメーションの決めポーズは5フレームめにあるので、ループの開始フレームは5フレームめを指定します。

これで決めポーズが1フレームめとなるループになります。

この状態でPNGシーケンスとして書き出せばOKです。
Tweet