June 20, 2020
線による作画プロセス
初登場時にFlash MX 2004でSWFとして作った作画プロセスムービーを、Animate 20.5で作り直したのが上のビデオです。そしてこの記事は「線の話」の続きになります。Flash/Animateの線ってほんとすごいんです。シンプルかつ十分すぎる機能は昔から変わってないんです。
FLASHMAN2004が地球にやってきて16年たちました。その間、彼の母星が吸収されたり、最大の武器を封印され、改名までさせられました。そして2020年、ついに引退のときがやってきたのです。帰る星はもうありません。

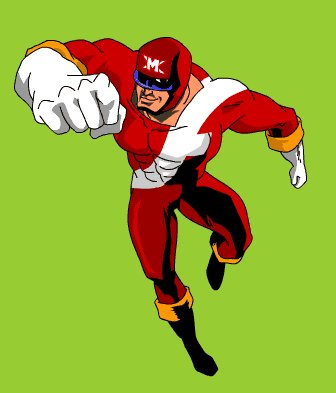
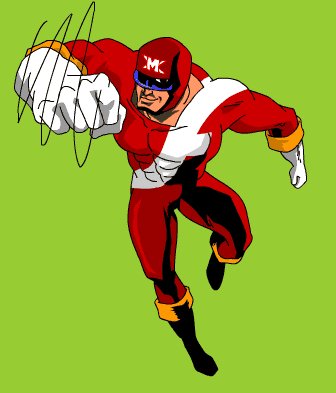
1ptの実線で描いた絵です。絵さえ描けば線は後から楽に修正やアレンジができるんです。
線色の変更

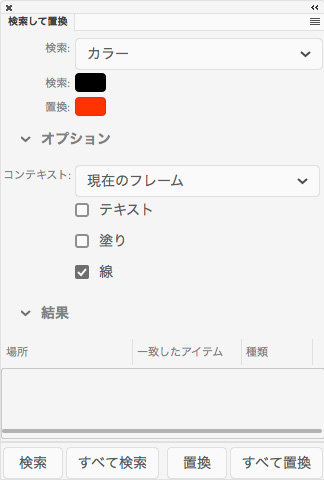
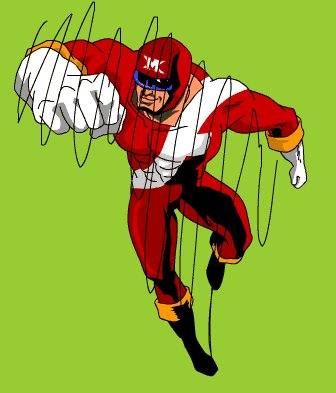
「検索して置換」を使うと特定の色を置き換えることができます。塗りだけでも線だけでも両方でも一気に変更できます。たとえば、黒い線だけを赤の線にしてみたり。

黒い線だけ赤の線になりました。

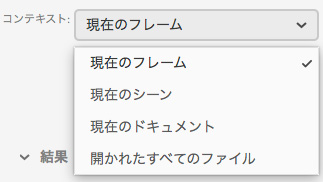
検索して置換する範囲はカレントフレーム、カレントシーン、FLAドキュメント全体、開いているすべてのFLA、です。複数のFLAファイルの特定の色だけを置き換えるなんてこともできちゃうわけです。黒(#000)を使えない作品では、納品前に必ずこれでチェックして置換してます。
線を消す
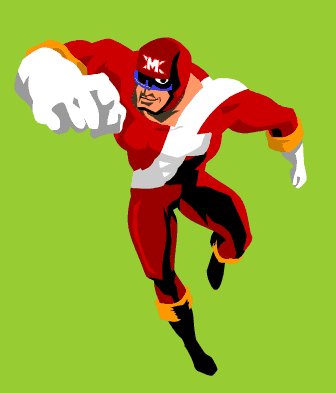
主線のない、塗り面だけのスタイルに簡単に変更できます。
こんな感じの。

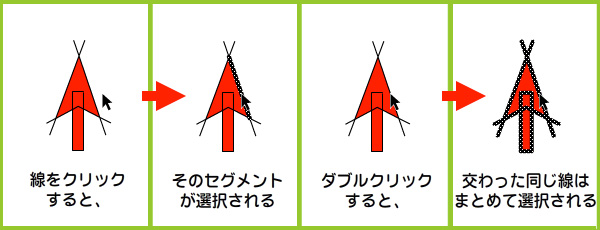
初期のFlashからの特徴で、線をダブルクリックすると繋がった同じ種類の線は一気に選択できるってのが快感です。線を消す消しゴムがあるんだけど、それだとすべての線が消えちゃうし、全体を消すには手数も必要で。

この方法なら手早くできるんです。残したい線があったらグループ化しとくか、別の色にしとくとかして守ります。
線を太くする

鉛筆線やペイントブラシ線を太くできる。

4ptに太らせました。
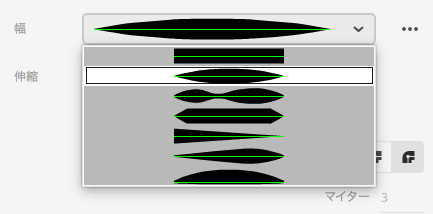
線幅に強弱をつける

線幅はデフォルトは均一な線だけど、他に6つの形状があるんです。たとえば2つめに変更すると、

均一な線がセグメント単位でモコモコするんです。いい感じで強弱がついてます。
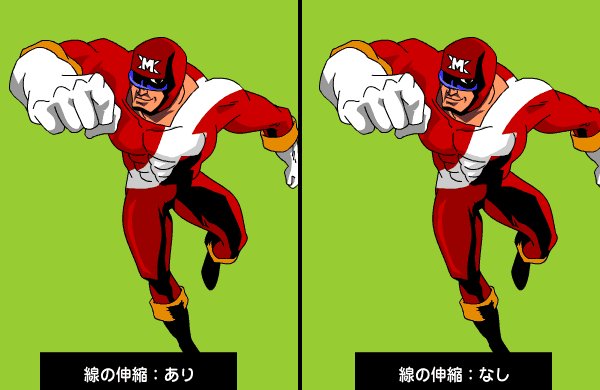
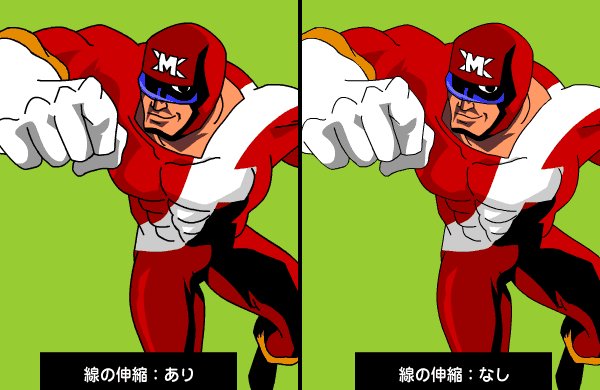
線の拡大
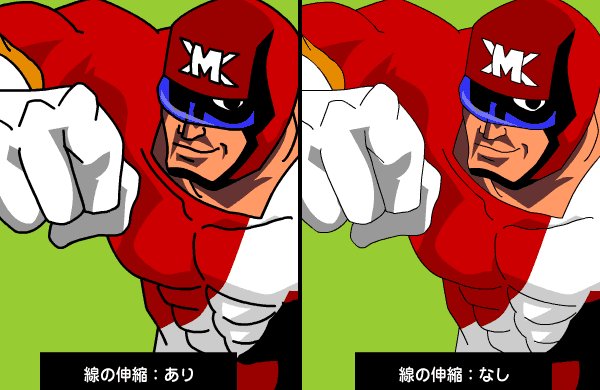
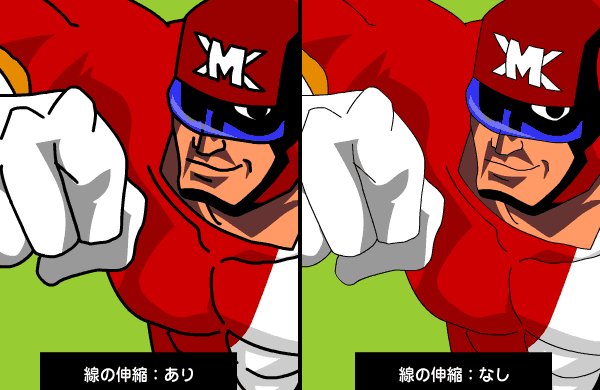
デフォルトでは線の伸縮は「標準」です。これは拡大表示したり、インスタンスを拡大した時に線の太さが連動するってことです。極細線だけは伸縮の影響を受けませんが。
伸縮を「なし」にすると、拡大表示したり、インスタンスを拡大した時に、線のサイズが保たれます。比べてみるとわかりやすいです。

通常は標準でいいんだけど、伸縮しない方がいい場合もあるんです。
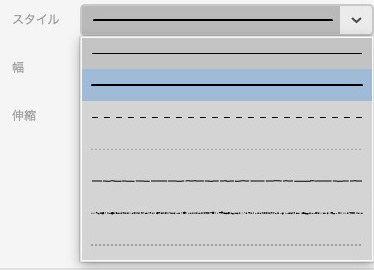
線のスタイル
FlashやAnimateで描いた線は基本均一線なんだけど、一応別のスタイルを選べたりはできます。処理がちょっと重くなりますが。
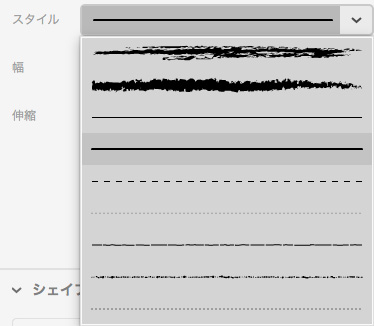
上から極細線、実線、破線、点線、ラフ、点描、ハッチって名前がついてます。詳細は過去記事の「線のスタイル」を参照してください。
ペイントブラシ
ペイントブラシはAnimate CC 2014からフィーチャされた鉛筆ツールの進化系です。鉛筆ツールで描いた線とペイントブラシで描いた線は相互に変換できます。
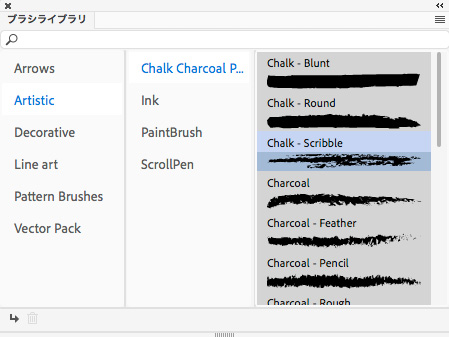
ペイントブラシだとアートブラシやパターンブラシが使えます。それらは自作もできますが、ブラシライブラリにプリセットされていて、ダブルクリックで適用できます。鉛筆ツールとの一番の違いです。ブラシライブラリが適用できるのは、ペイントブラシの他に直線ツール、矩形ツール、楕円ツール、ペンツールです。アートブラシは処理が激重なので、作画時には使いたくないです。

鉛筆で描いた後、アートブラシに変換するほうが現実的です。この時点でペイントブラシの線になります。アートブラシの線も「線を塗りに変換」するとシェイプ化されて軽くなるけど、二度と修正できなくなるのでやるなら最後です。

一度適用したアートブラシはスタイルに登録されて、次回からはスタイルで選べるようになります。
- AmazingFlash:線の話
- アドビ:ペイントブラシの操作
- アドビ:ペイントブラシの作成と管理
Tweet
コメント
Flash勉強したいです
Posted by: sugimoto at June 2, 2004 05:06 PMしてください
Posted by: え at June 30, 2005 04:16 PM