November 23, 2014
背景は描く

背景を描くのは好きじゃない、というか苦手。そもそもアニメーターは背景を描きません。レイアウトで背景原図(=背景の下絵)を鉛筆で描いたら、あとは美術に長けたプロの背景画家さんにおまかせ。でもFlashでのアニメ制作となると、1人作業だったりして背景も自分で描かねばならんのです。そのためにはパースと資料が重要。ロケハンしたり、画像検索したり。YouTubeもチェックします。ドンピシャな写真があれば、Flashでトレスすればいいだけなので楽できます。と言ってもトレスもめんどくさい作業ですけど。
トレス
写真のサイズはどーでもいいけど、不鮮明な写真は避ける。それをFlashで写真格納用のシンボルに読み込んでおく。
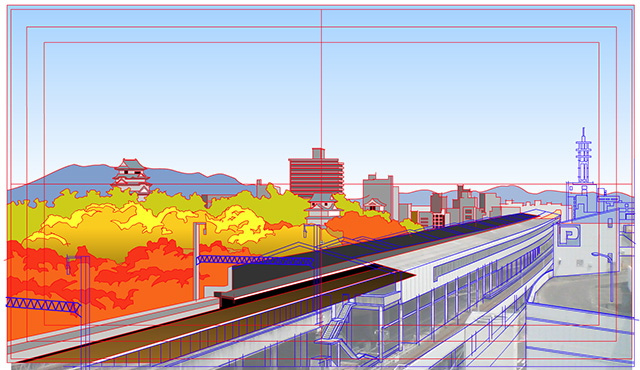
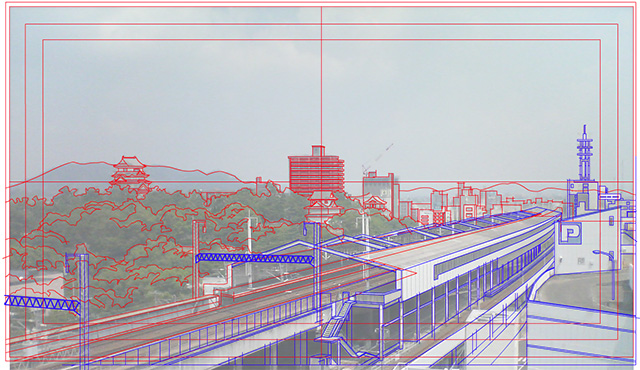
 背景のシンボルの最下レイヤーに写真シンボルを配置。インスタンスのサイズを調節し、トレスしやすいように明度も調節。
背景のシンボルの最下レイヤーに写真シンボルを配置。インスタンスのサイズを調節し、トレスしやすいように明度も調節。
レイヤーに分けてトレス。この場合、赤い線のレイヤーは奥、青い線のレイヤーは手前。

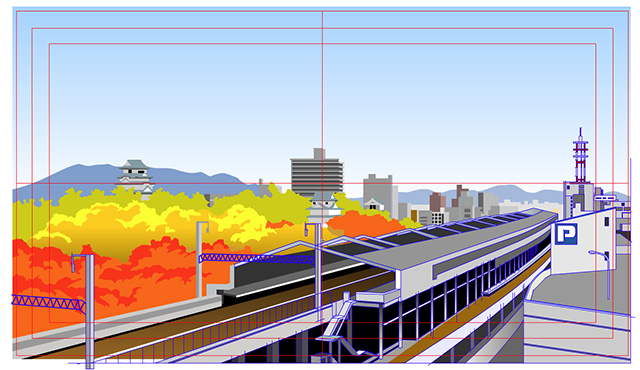
上のレイヤーの色を塗る。塗り終えたら線を削除し、元写真は破棄。

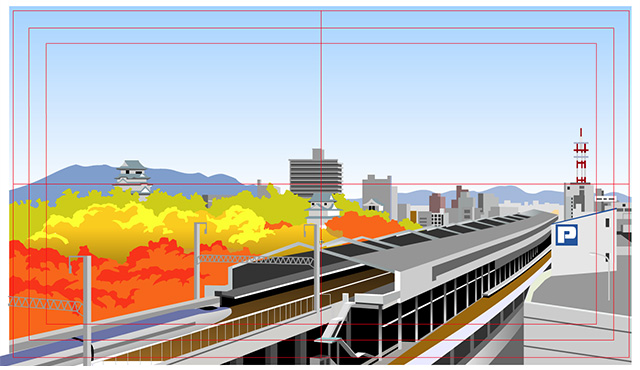
奥のレイヤーと手前のレイヤーの間に、主役の新幹線のインスタンスを配置。

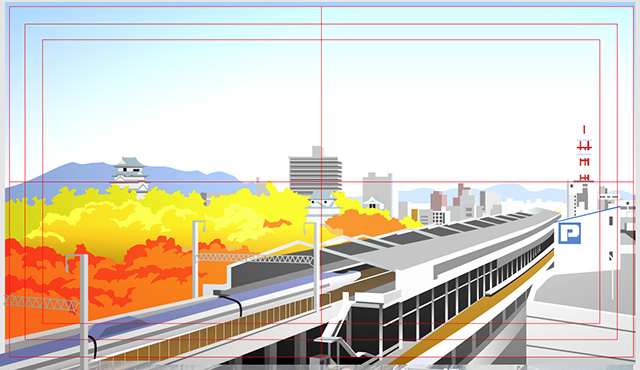
放射状グラデのムービークリップをのっけてブレンドする。

これで完成。でもロケハンもできず、画像検索でもヒットせず、トレスに適した写真が見つからなかったらどうする?まあ、それが普通ですな。てことで、次はトレスじゃない方。
トレスじゃない
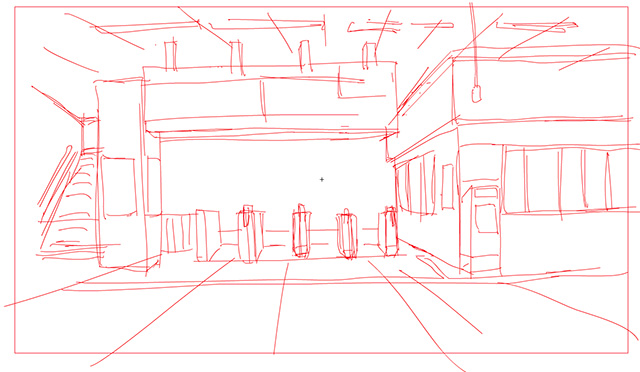
舞台は日本の某所、ロケハンする金も時間もなく、画像検索でも似たようなアングルが見つからないケース。トレスに使えるような写真がないなら、覚悟を決めてラフを描く。

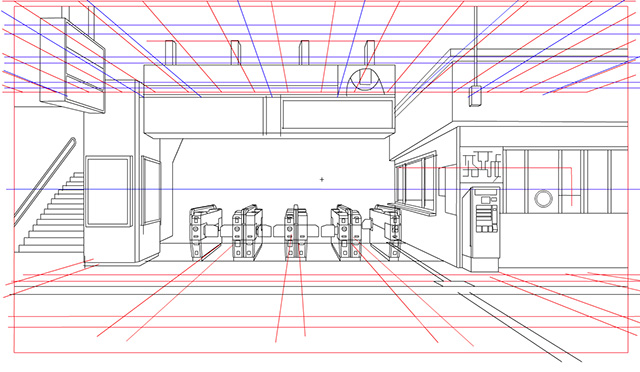
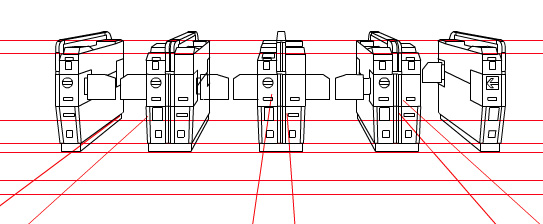
パース線を引いて清書。センターの青線は水平線。実は一点透視ではない。

こーゆーメカはまず真ん中から描いて、それを元に左右をパースに乗せて描いていく。クソ、なんで左右対称じゃないんだ!

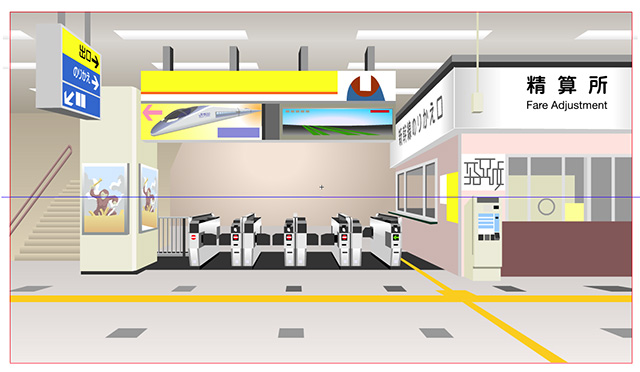
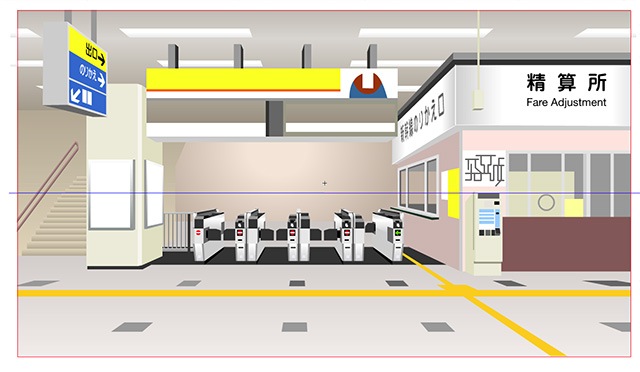
峠は越えた。彩色する。アド部分はヌキにしておけば差し替え自由。

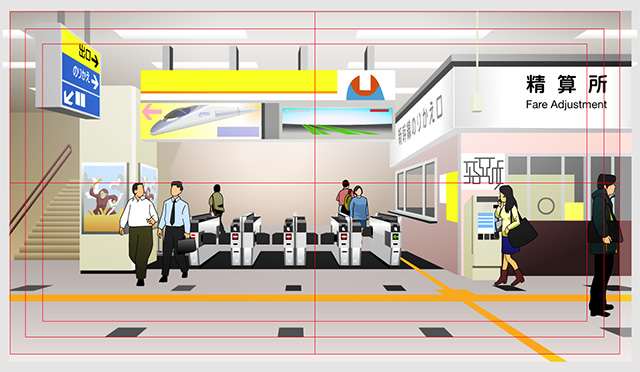
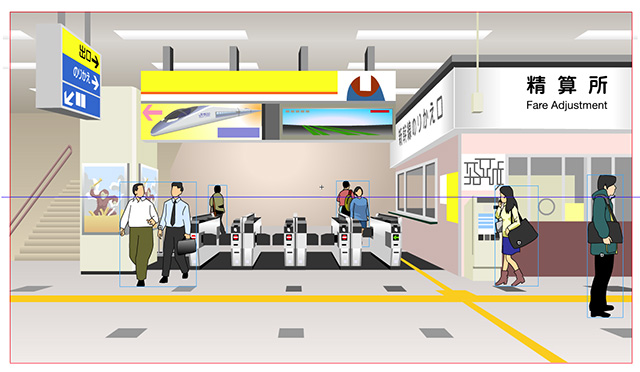
エキストラのシンボルを配置。基準の人物のサイズと水平線を目安に同一パースに並べる。

ベクター背景
こうしてFlashで背景描くのは、ベクターだとメリットがいろいろあってお得だから。作画スピード、描きやすさ、再利用、修正、管理。拡大縮小や変形してもクオリティ維持!AEのコンポ内もな。効果だってFlashでぼかしやグローをかけられるし、後で調整もできる。Flashで描いた背景をPhotoshopに渡して加工してFlashに戻すのもあり(ビットマップになっちゃうけどね)。背景集のFLAにまとめておけば後々便利。今も15年前に描いた背景使ってるもん。
Posted by A.e.Suck at November 23, 2014 11:37 PMTweet